How to Create Slick Slides in WordPress Block Editor

Are you looking for a slider plugin that work with the WordPress Block Editor? If your answer is Yes, then you have come to the right place. In this article, we’ll show you how to create Slick Slider in WordPress Block Editor.
Here’s what you’ll learn in this blog:
- What is a slider, and why we should use it
- Pros and cons of using a slider
- How to create a slider in WordPress Block Editor
What is a slider, and why we should use it

The slider (aka carousel, slideshow) is a great way to provide a variety of information to the viewer. It is widely used on the Internet to display everything. From products and services to team members. You may have seen image sliders on different websites, but don’t know what they are.
If properly used, the overall appeal of your website can improve by 30% because you provide a visual means of your accomplishments or services. It’s because when it comes to a normal human being, we prioritize visual aids more than textual ones.
Normally we consider slider and carousel is the same things. The truth is that they are different from one other while also providing similar functionality. But the main difference between them comes when it comes to displaying multiple slide item simultaneously. Carousels can display more than one slide item, while the slider display only one item.

Whether you use a carousel or a slider usually depends on your needs, sometimes you want your visitor to focus on one thing at a time, but sometimes you want to show more than one, for example if you want to show many customer reviews.
The good news is that it’s very easy to switch between carousel and slider, and you’ll learn how to do it later.
Pros and Cons of Using a Slider
Knowing the pros and cons of a slider can help you make the decision to use it on your website.
Pros
- Can easy to convey a large amount of information in a smaller format.
- Visual aids are better than textual ones.
- No need for coding to impose text on the image of the slider.
Cons
- Multiple slide item may unseen by the visitor.
- Some slider plugins can cause issues for websites opened on mobile devices.
- Sliders can be bad for the SEO of your website.
Create a Slider in WordPress Block Editor
Are you using WordPress’ Block Editor (aka Gutenberg Editor)? If not, give it a try online, as it has been the default editor since WordPress v5.0, and it provides a WYSIWYG editing experience. Your content is all made up of “blocks”, and WordPress provides some core blocks by default, as well as many third-party blocks provide by plugins. You can use them to create almost anything. In this post, we will use Block Editor to create an awesome slider without any other complex page builders.
Slider is not support by WordPress core blocks, so we need a third-party plugin to extend it. We recommend you to use Kenta Blocks. It provides a set of advanced responsive blocks and a library of Gutenberg templates. Each kenta block is rich in options and you can customize any style without code skill. You can also import pre-designed patterns from the template library it provides with one click instead of building from scratch.
You can see how to use all the blocks here, in this article we will only use the Slides block it provide.
Plugin Installation
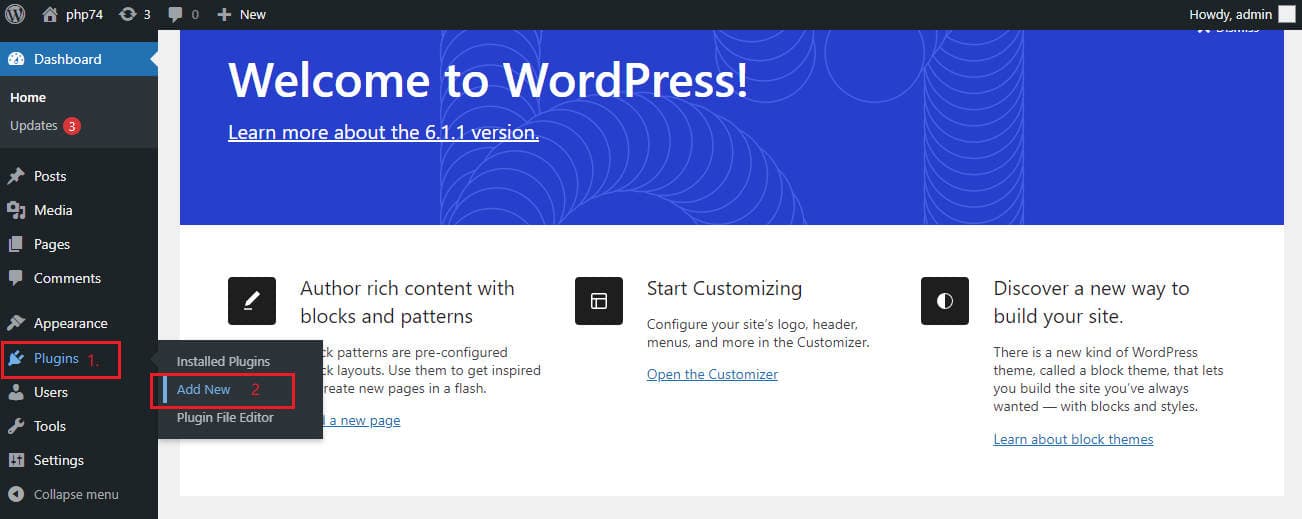
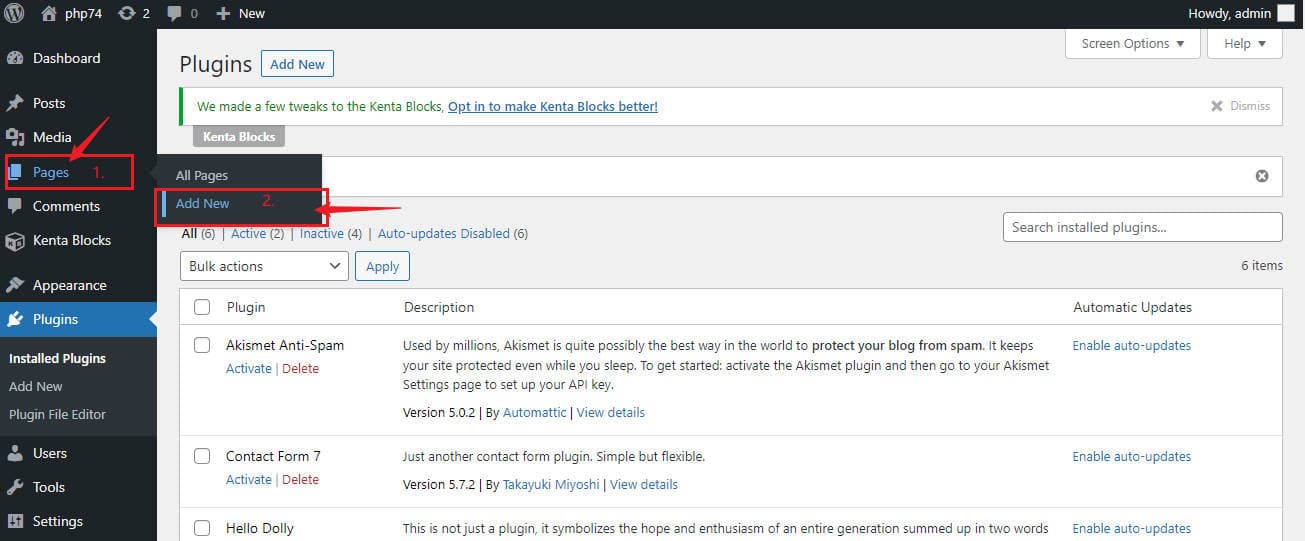
Start by hovering over the “Plugins“ menu and clicking on the “Add New“ menu item.

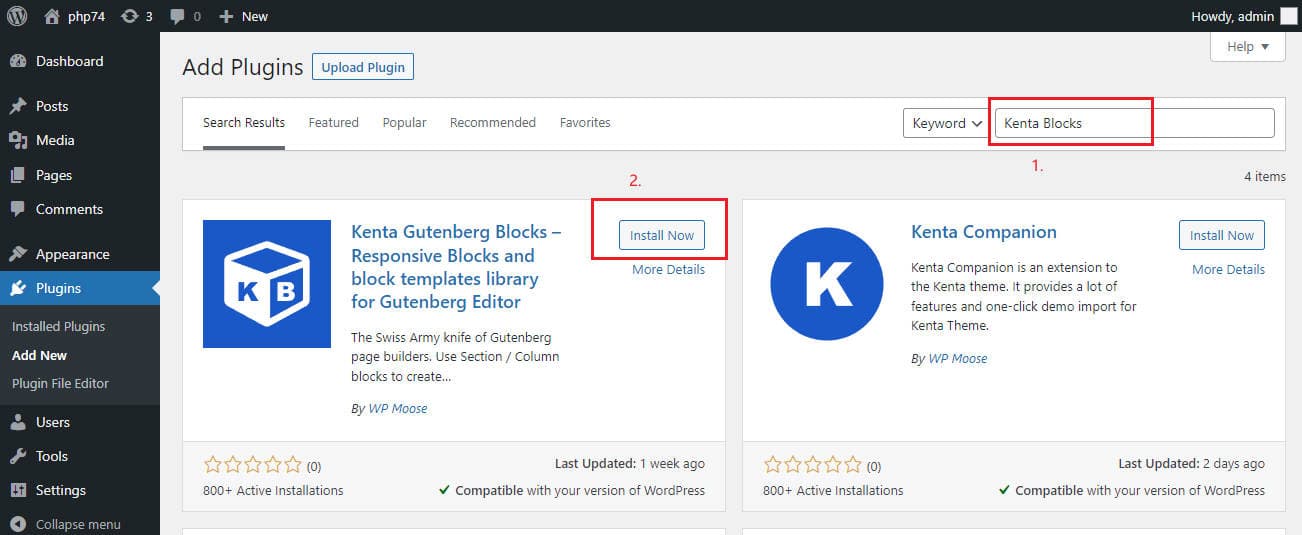
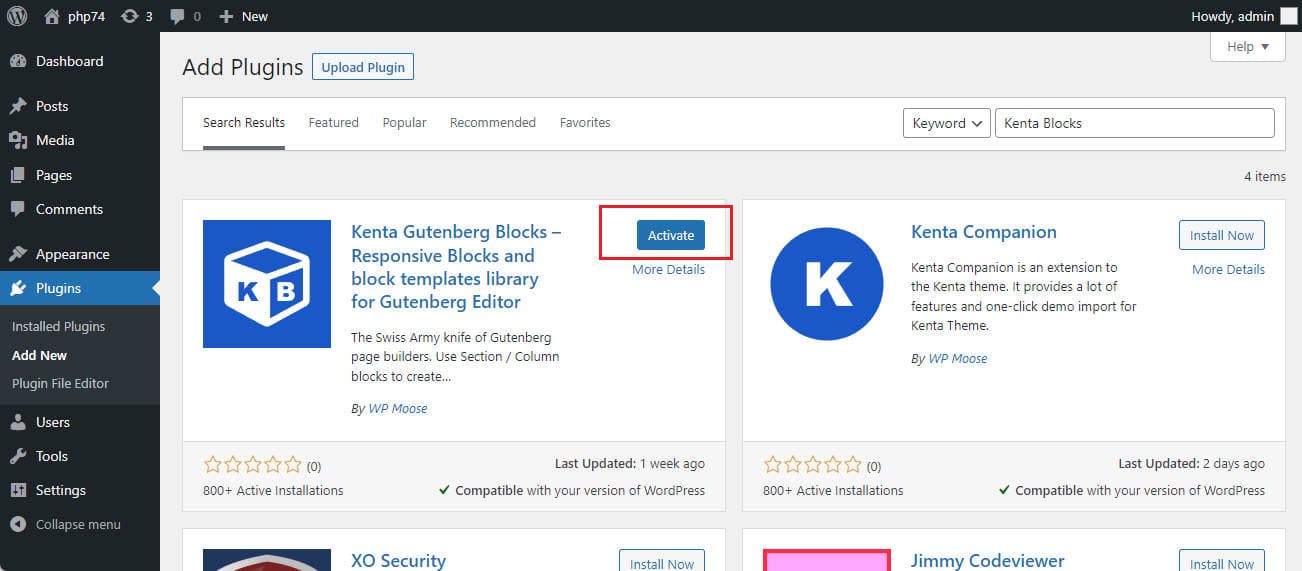
Now search and install the “Kenta Blocks” plugin.

After installing the “Kenta Blocks“ plugin, click the “Activate“ button.

Installing the plugin isn’t something difficult at all because it’s the standard procedure for all of the plugins you install.
Creating a Slider
You can add Slides Block to any page and post. In this article let us create a new page:

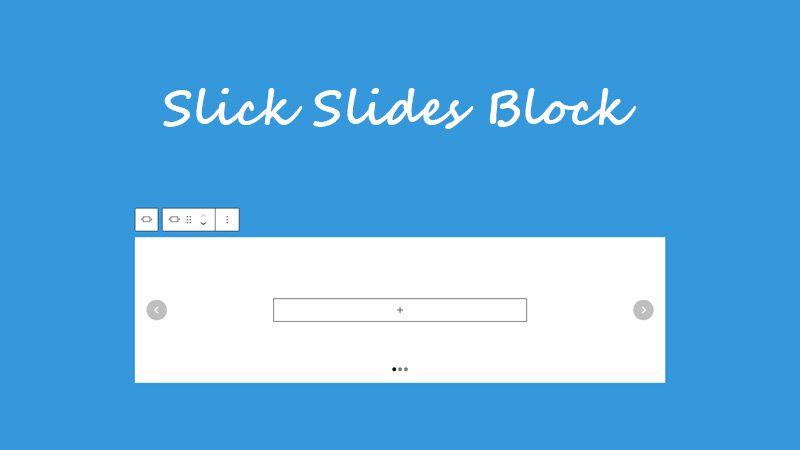
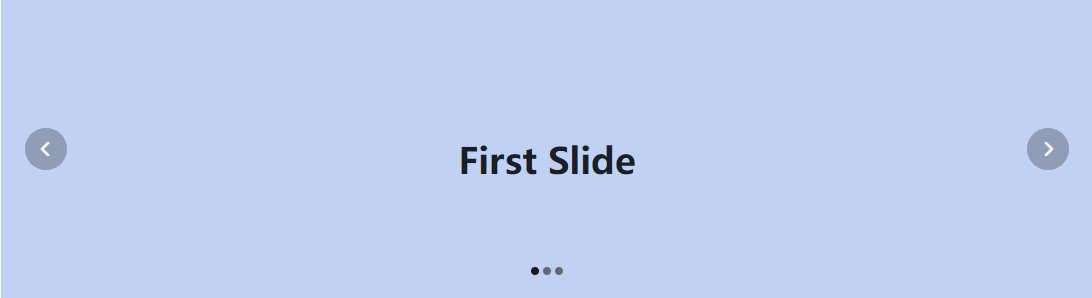
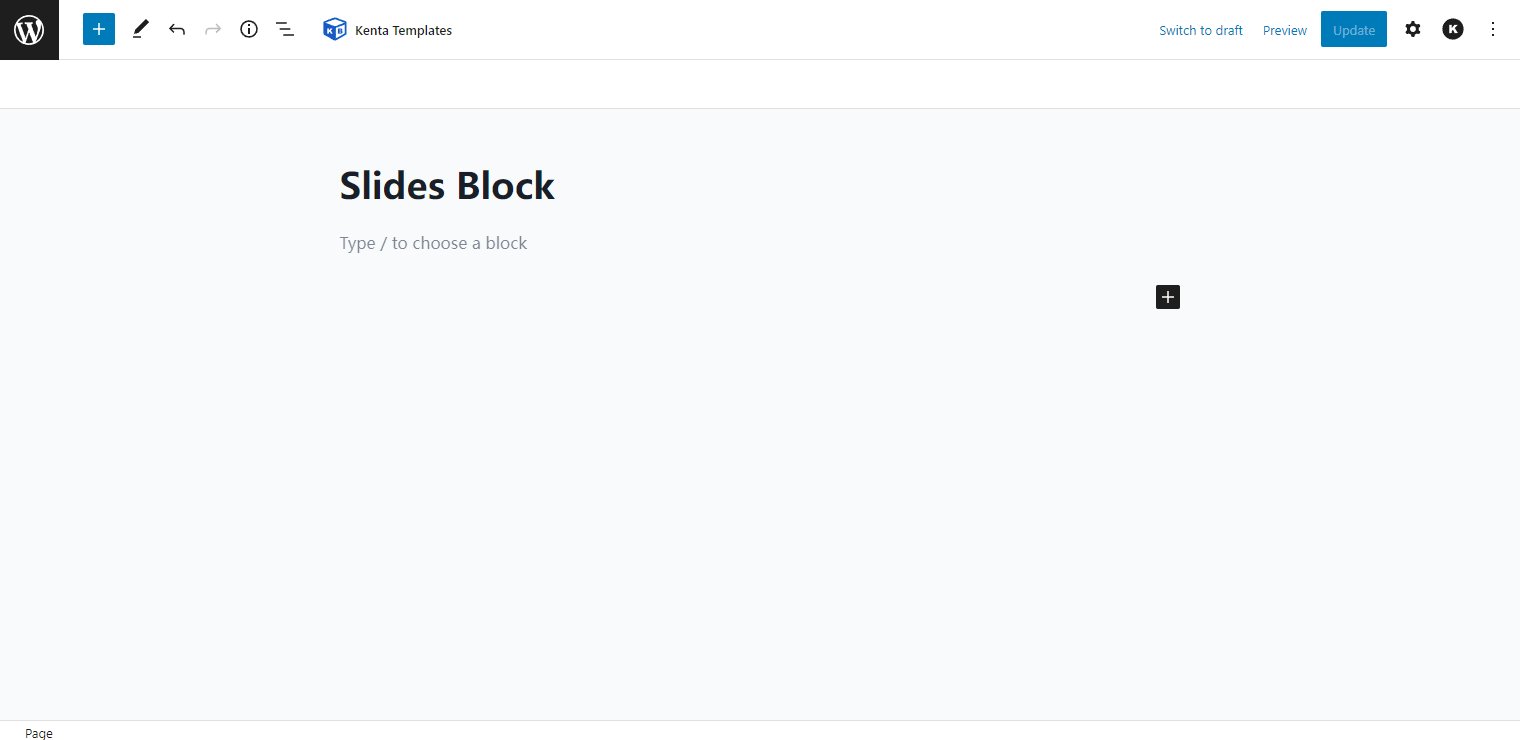
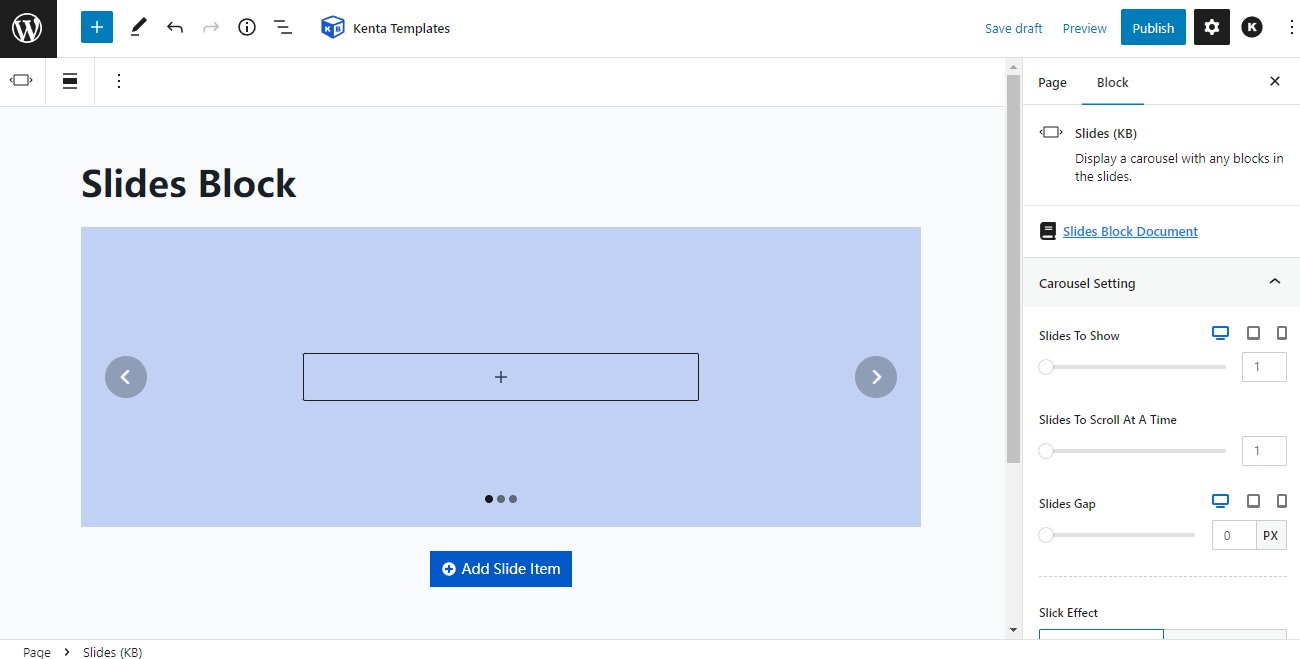
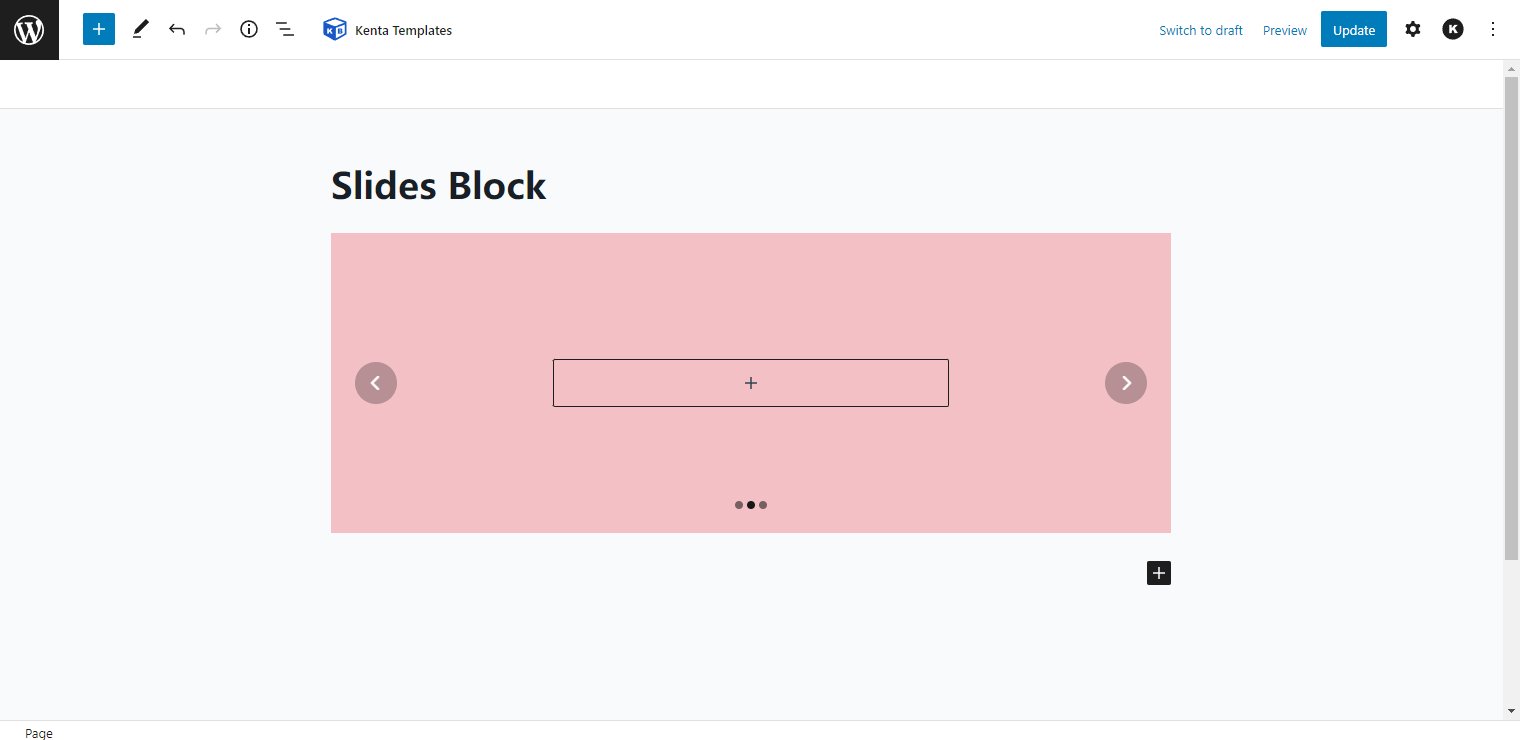
Then, let’s create a blank Slider:

Slider Settings
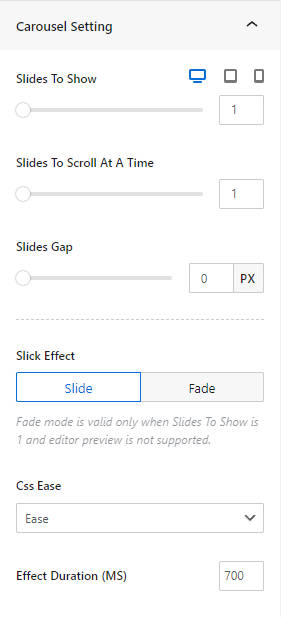
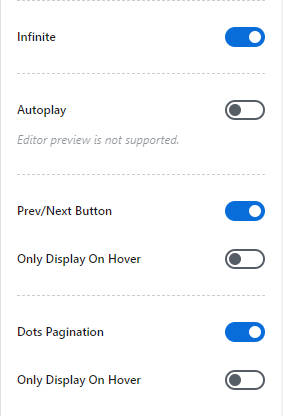
When you select Slides Block in the editor, you can edit the slider settings in the block properties panel on the right.
Note: Some features, such as animations, autoplay are not available in the editor.


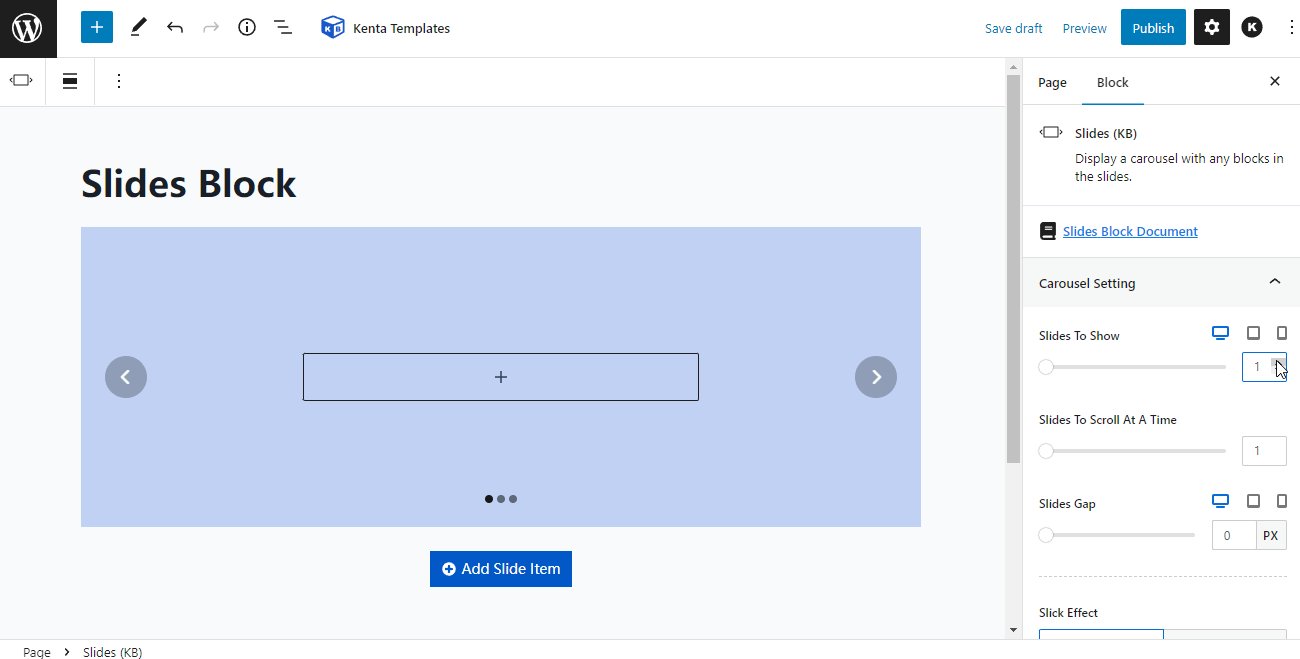
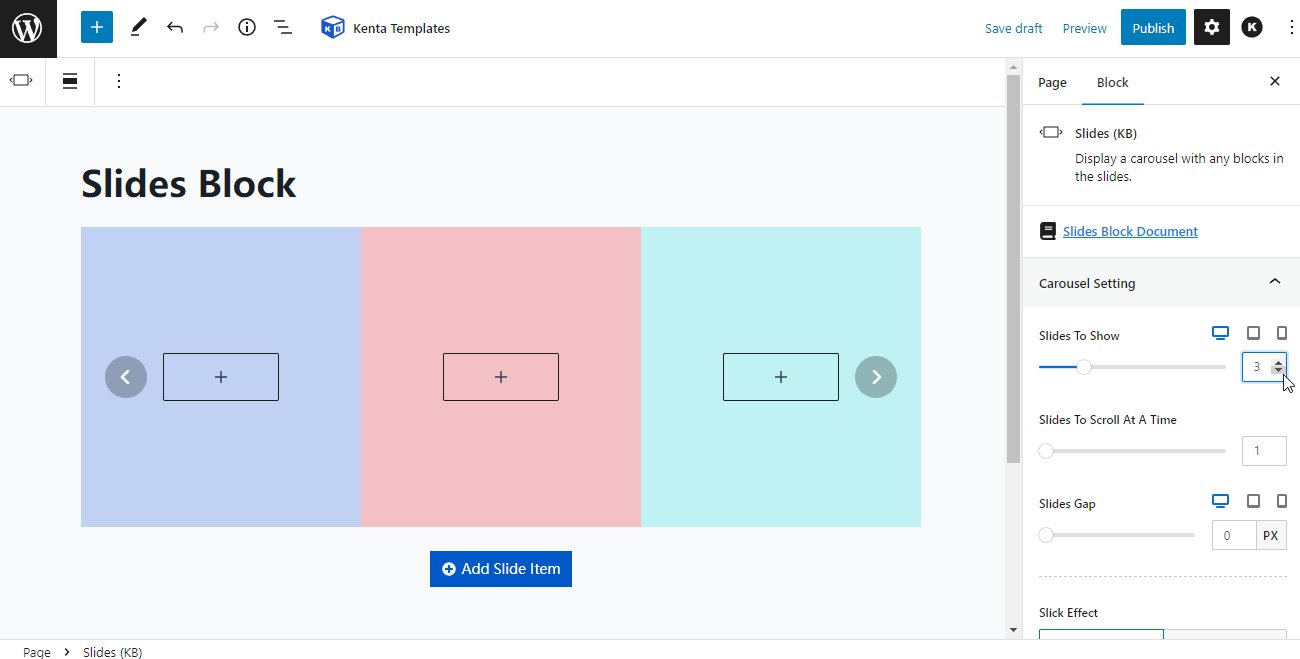
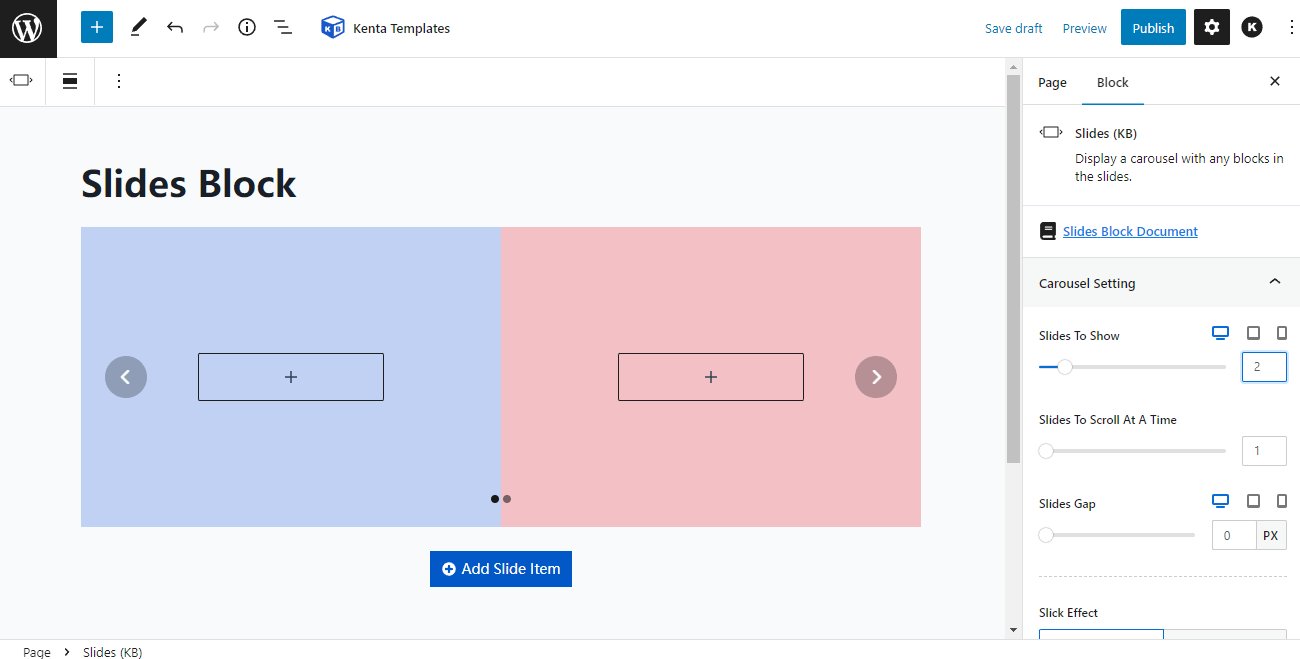
As we mentioned before, if you want to show more than one Slider Item at a time (as a carousel), just modify the Slide To Show option to be greater than 1.

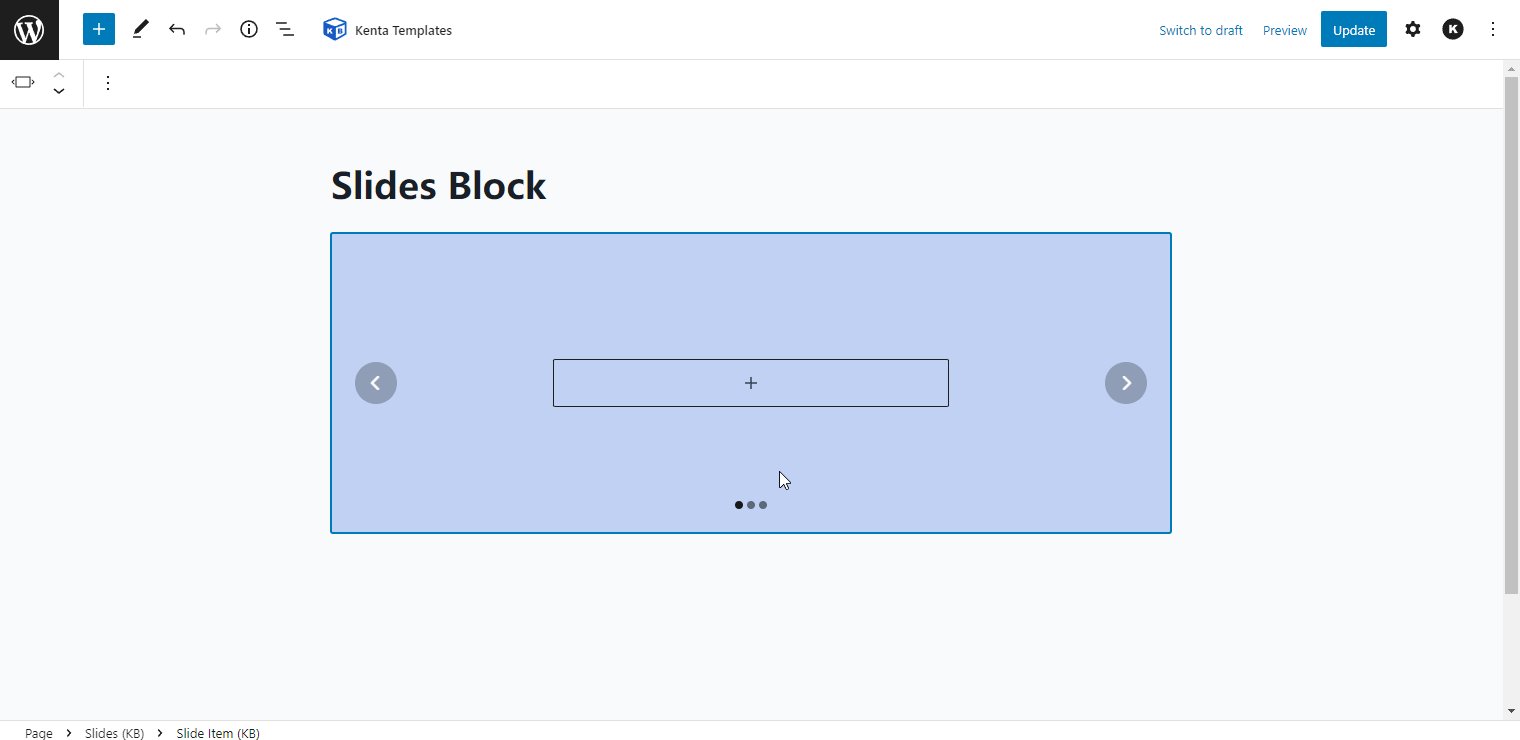
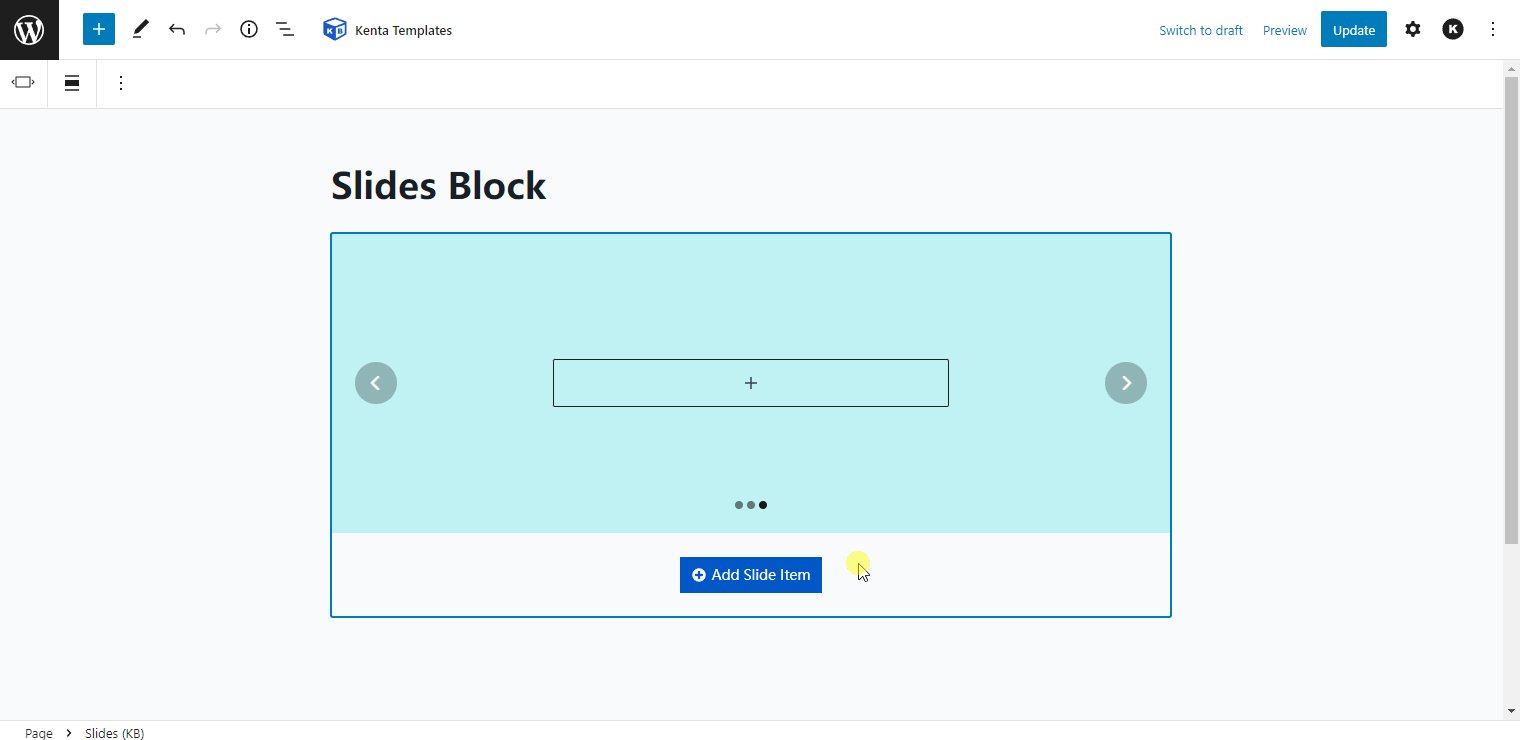
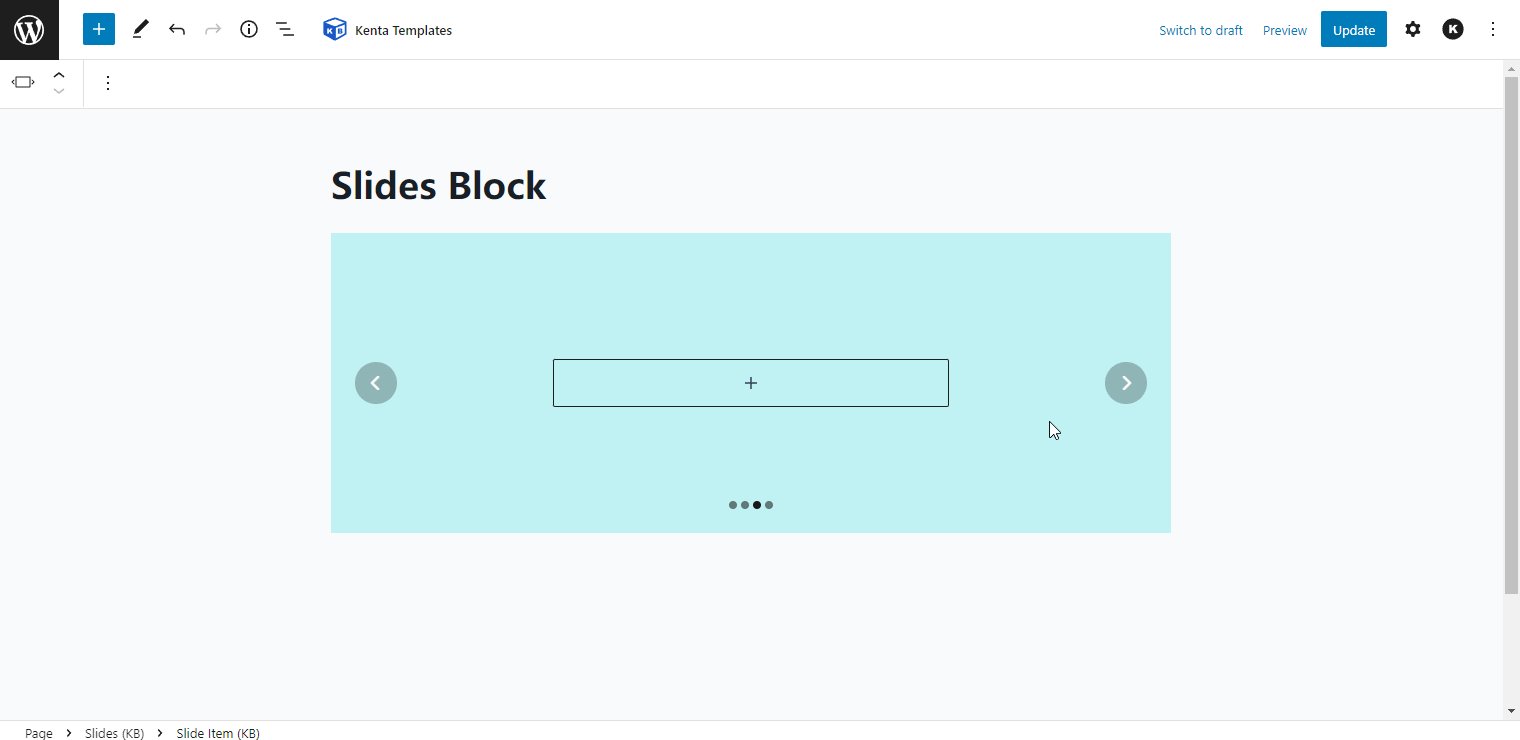
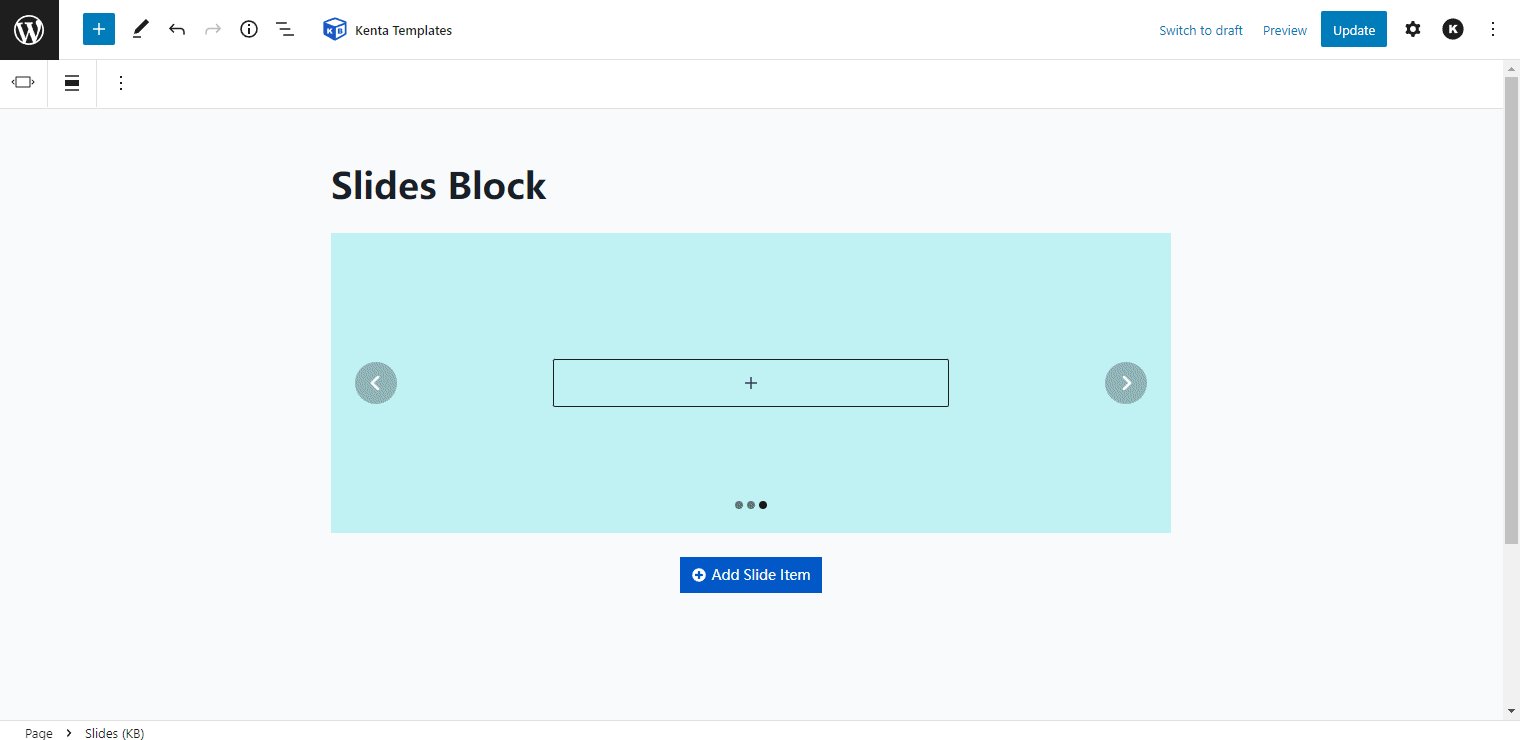
Add Slide Item
When you select Slides Block, an Add Slide Item button will appear under the carousel and you can add a new slide Item by clicking it. (Tip: The add button does not appear when you select a Slide Item, you can quickly select a Slides Block by clicking on the pagination dots or navigation arrow.)
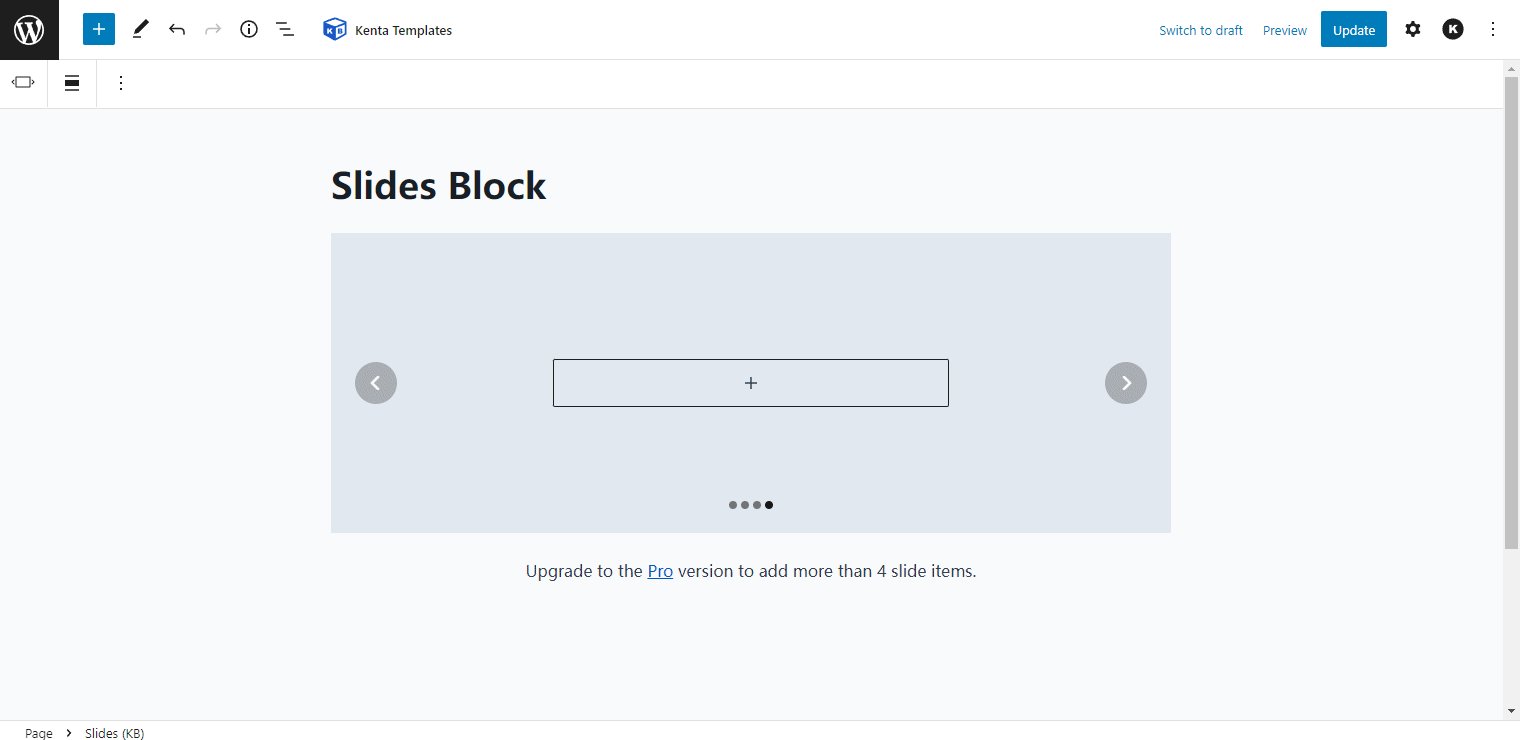
Free version adds up to 4 Slide items, if you need more, please upgrade premium.

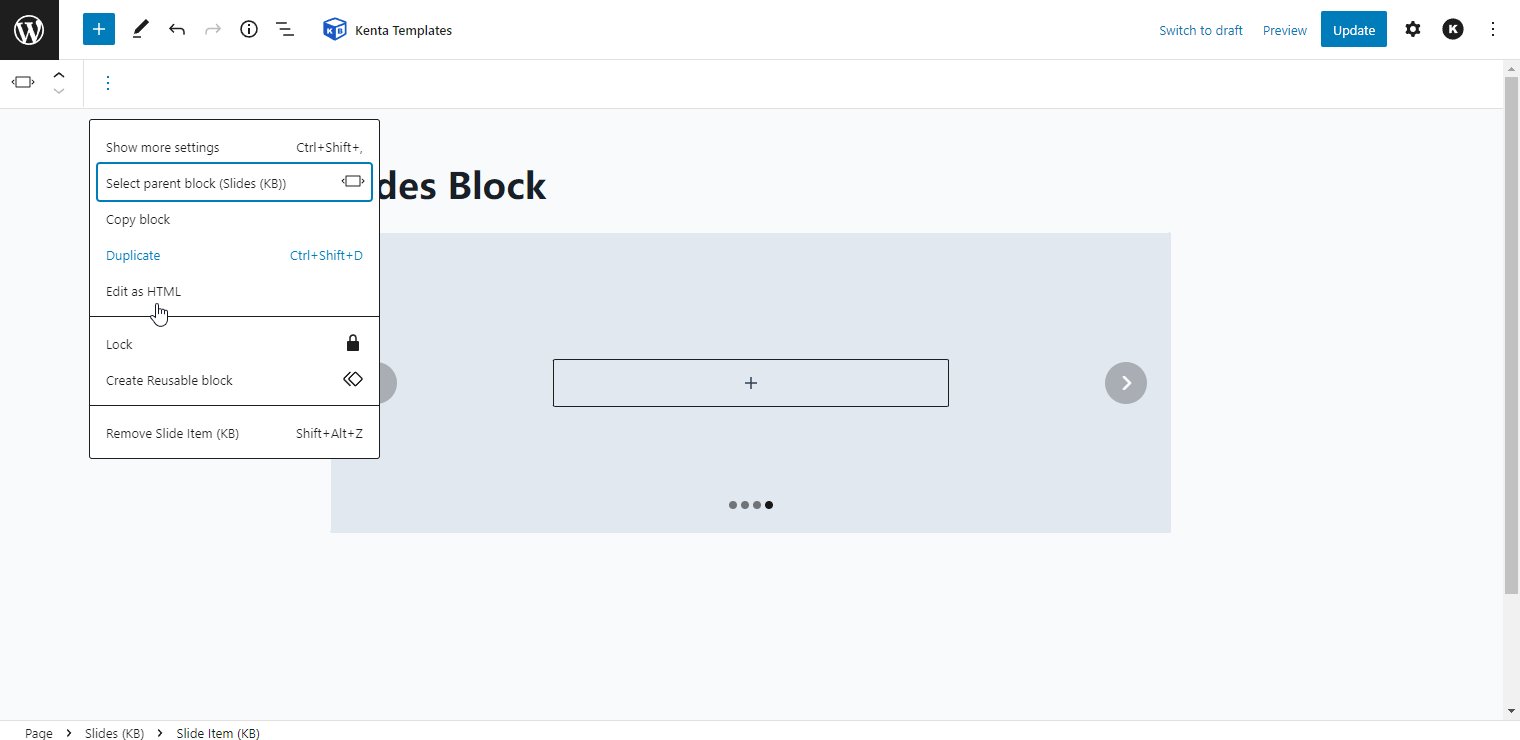
Delete Slide Item
Once a Slide Item is selected, you can press delete key or delete it from the block toolbar.

Customize Slide Item
After you select any slide item, you can add any block inside it, no limit! You can also customize the style of the Slide Item using our extensive options.

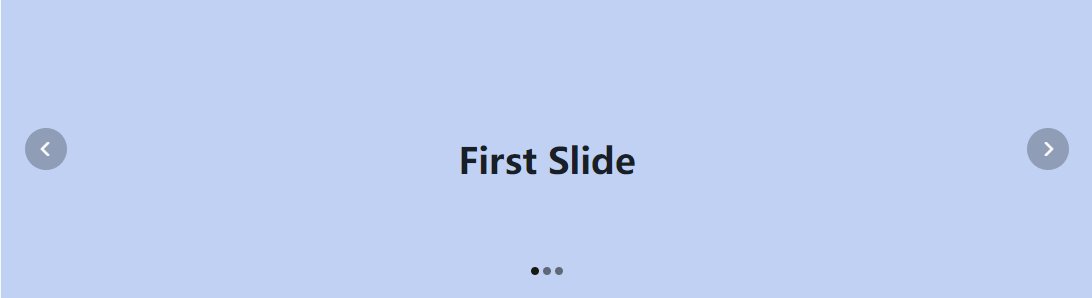
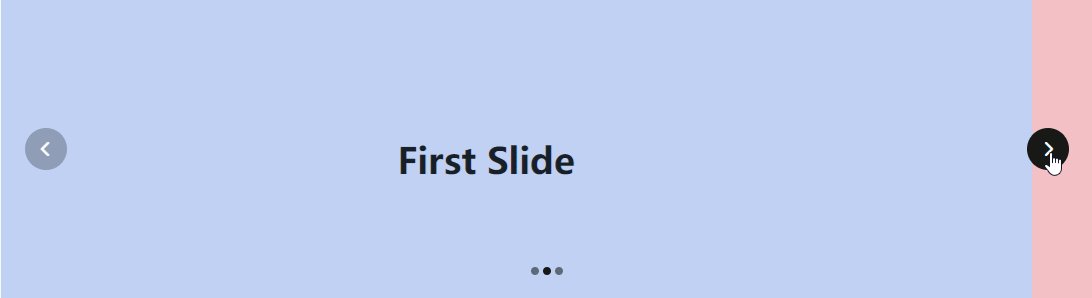
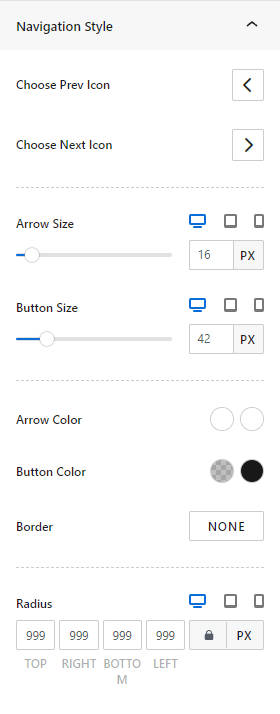
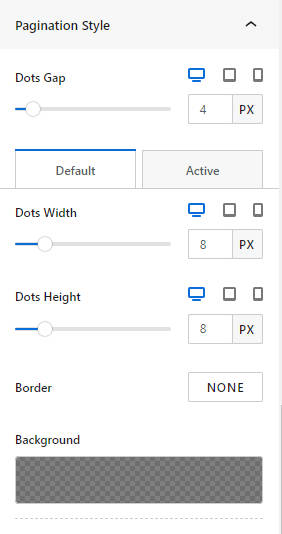
Customize Slides Pagination / Navigation
This feature requires you to upgrade to premium version.
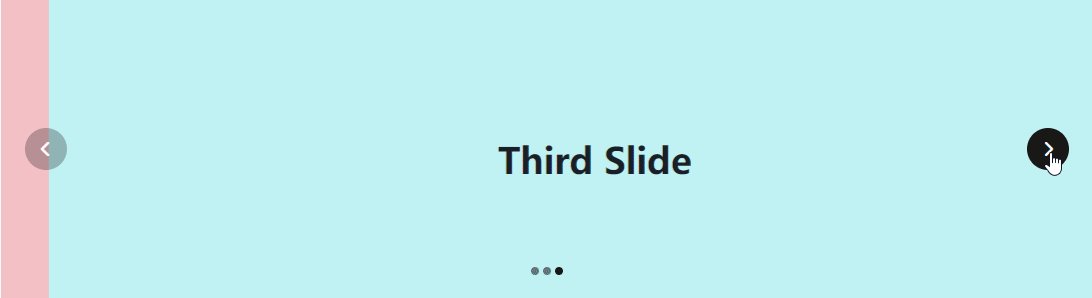
With the style options we provide, you can customize the slides Pagination(Dots)/Navigation(Prev/Next button) style very easily. Make your slides unique and more eye-catching by customizing them.


Conclusion
Creating Slides with Kenta Blocks is very easy and once you know what to do and how to do it, you’ll be able to do it with one hand tied behind your back😂.