How to enable dark mode in Kenta theme
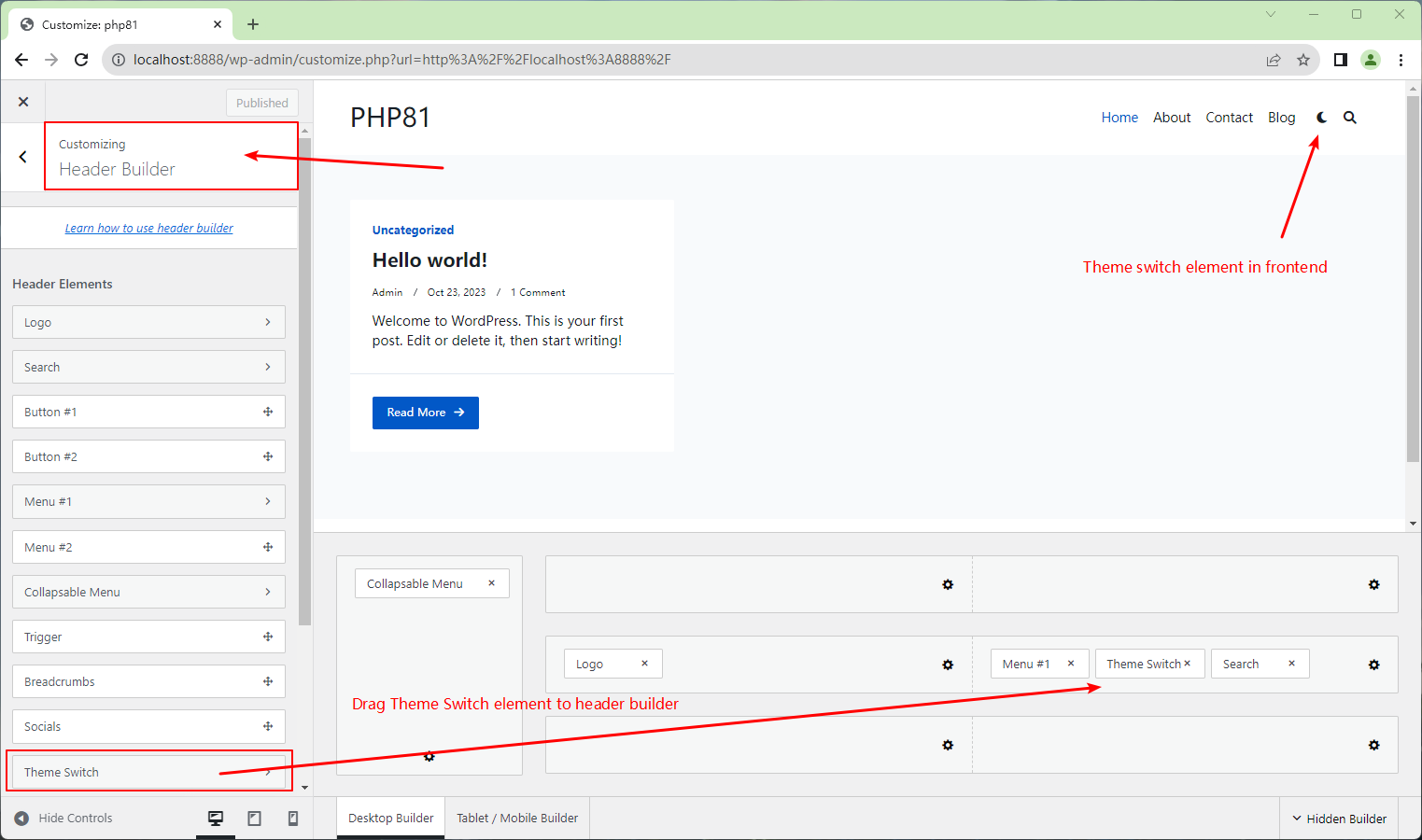
Kenta theme has a built-in dark mode. You can allow visitors to switch between color modes on the frontend by enabling the Theme Switch element in Customizer -> Header Builder.

Customize the dark mode
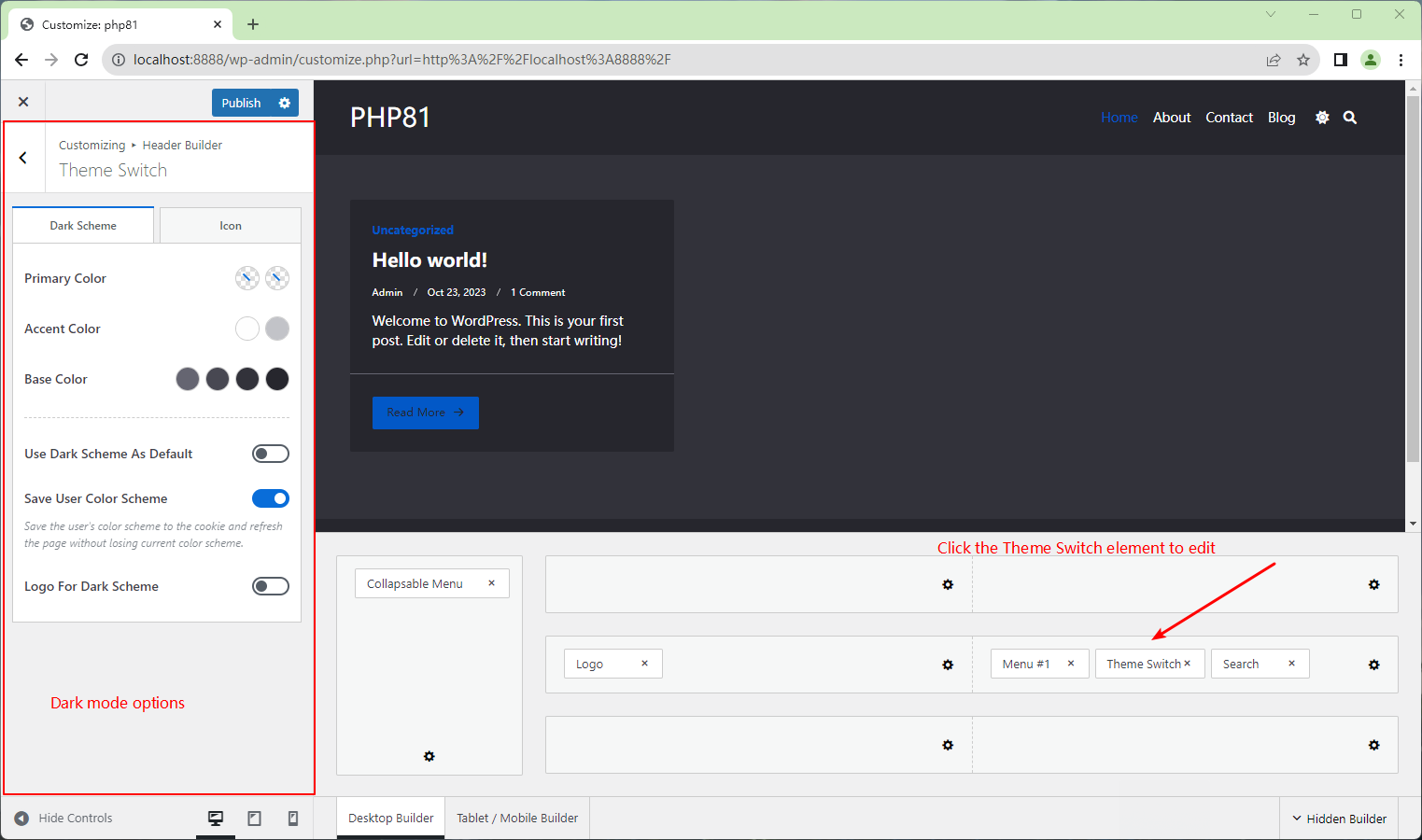
When you click on the Theme Switch element in the Header Builder area, the options on the left will navigate to the dark mode related content.

Dark Scheme options
Here you can fully customize the colors associated with the dark mode. The link below shows the default light mode color options, the dark mode options mean exactly the same as light, just for dark mode.
https://kentatheme.com/docs/kenta-theme/general-theme-options/colors/
Use dark scheme as default
As the name suggests, enable it if you want visitors to your site to display dark mode by default.
Save user color scheme
Save the user’s color scheme to the cookie and refresh the page without losing current color scheme.
Logo for dark scheme
By default, the light and dark modes share the logo, if you want a separate logo for the dark mode, you can do it here.