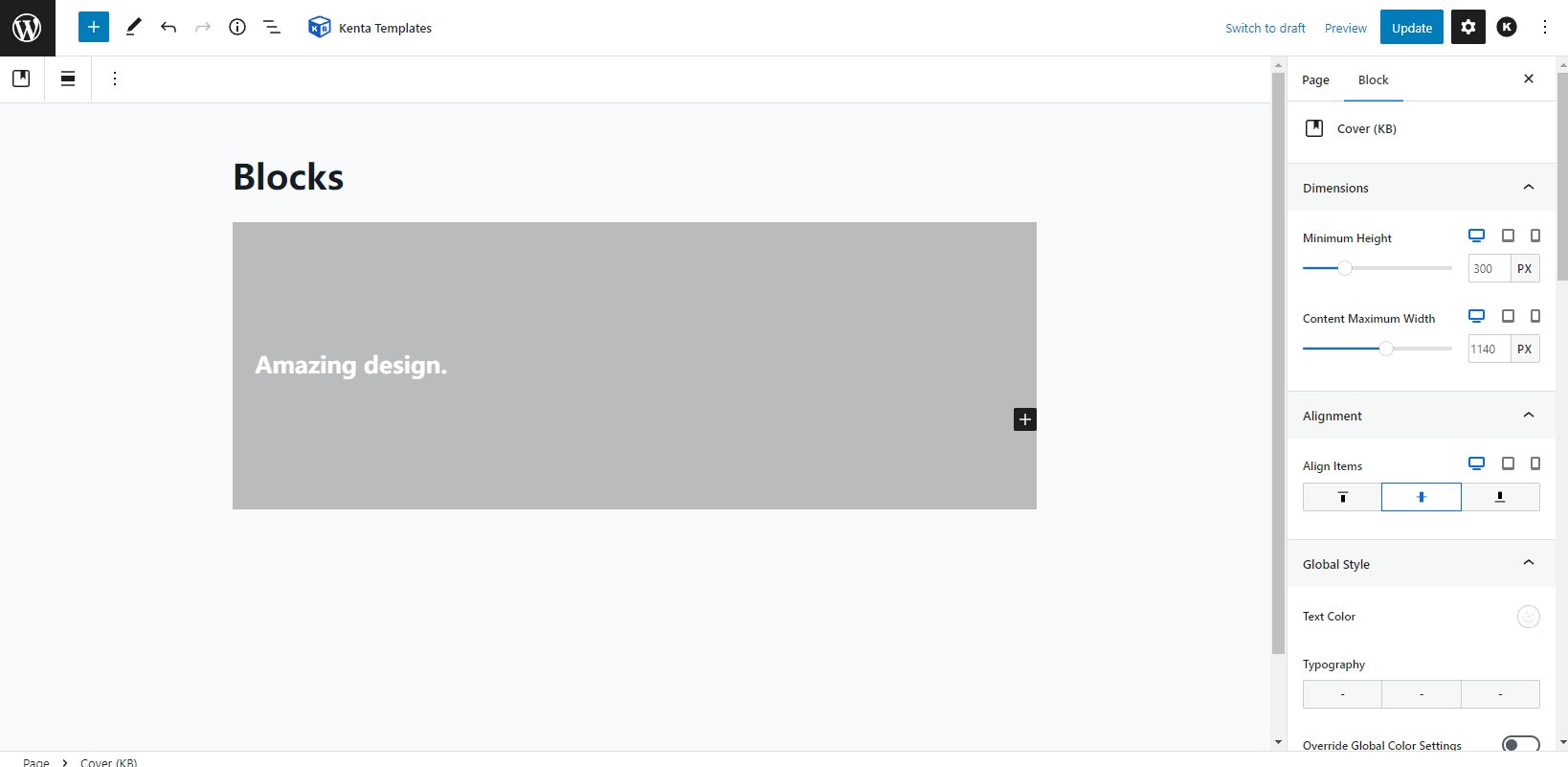
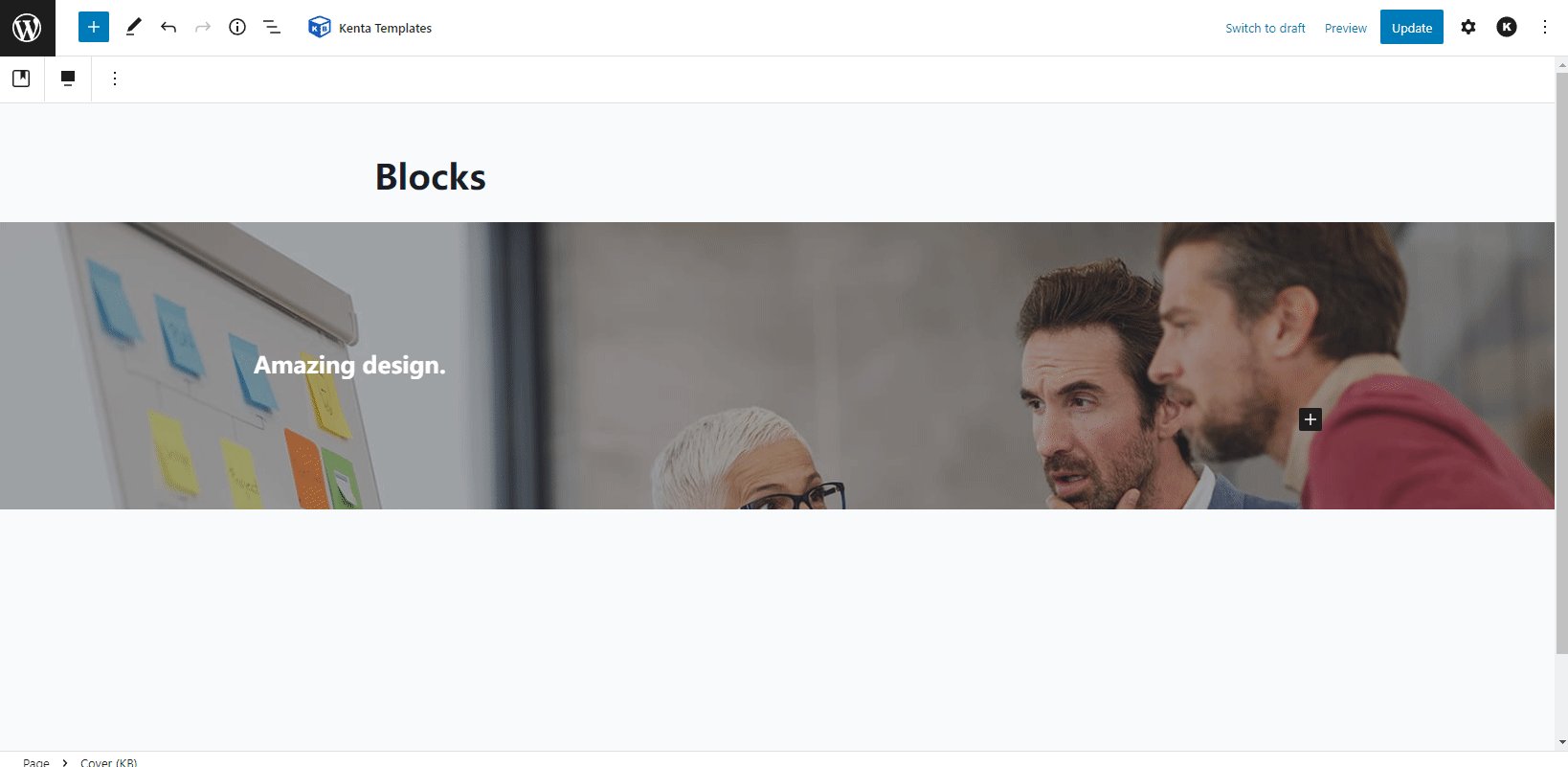
Cover block is the best choice for creating headers. You can use an image or video as a background and add any block inside. Unlike the Cover block that comes with WordPress. We support Overlay and Shape Divider as well as rich customization options. You can implement almost any design.
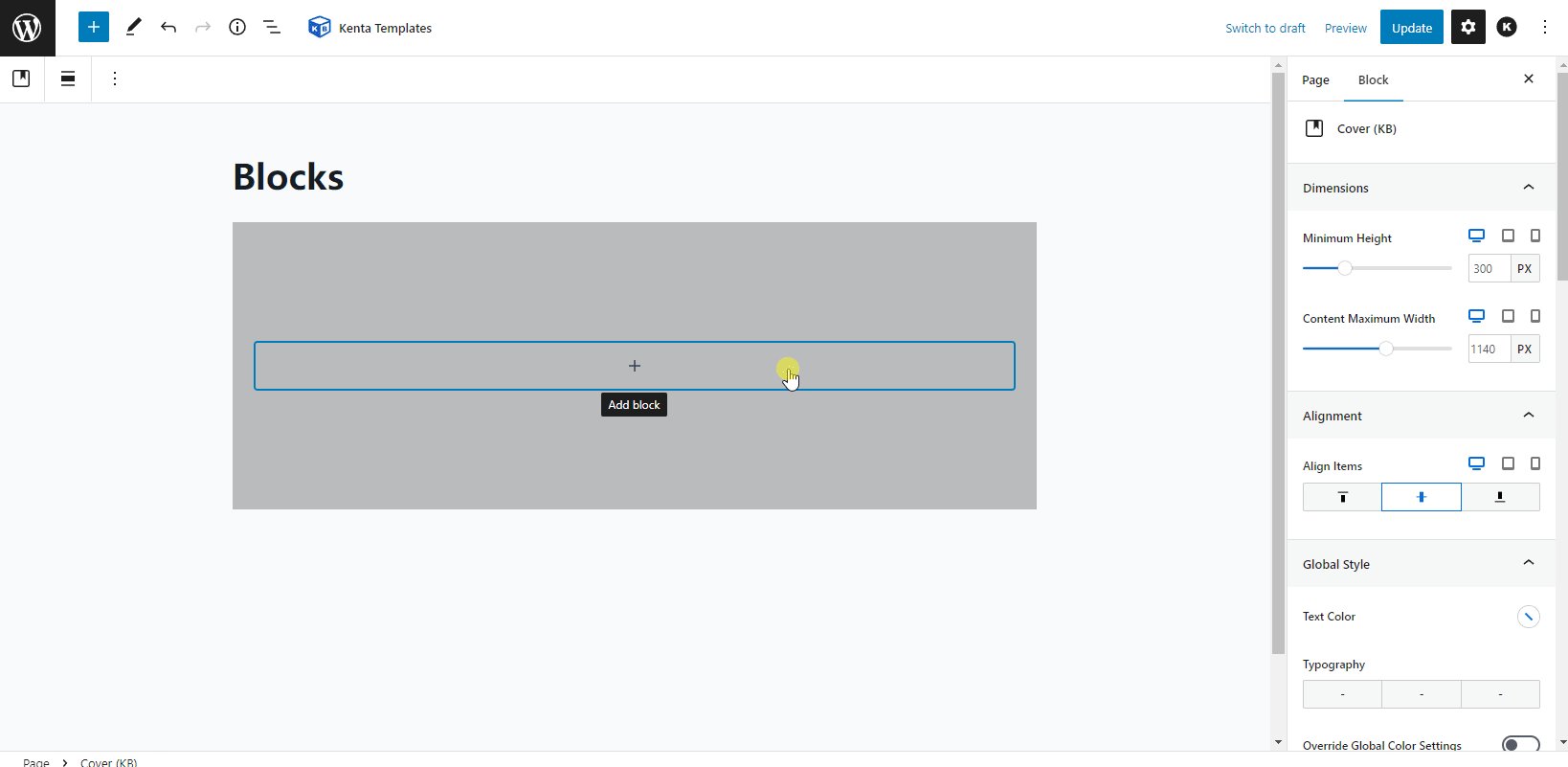
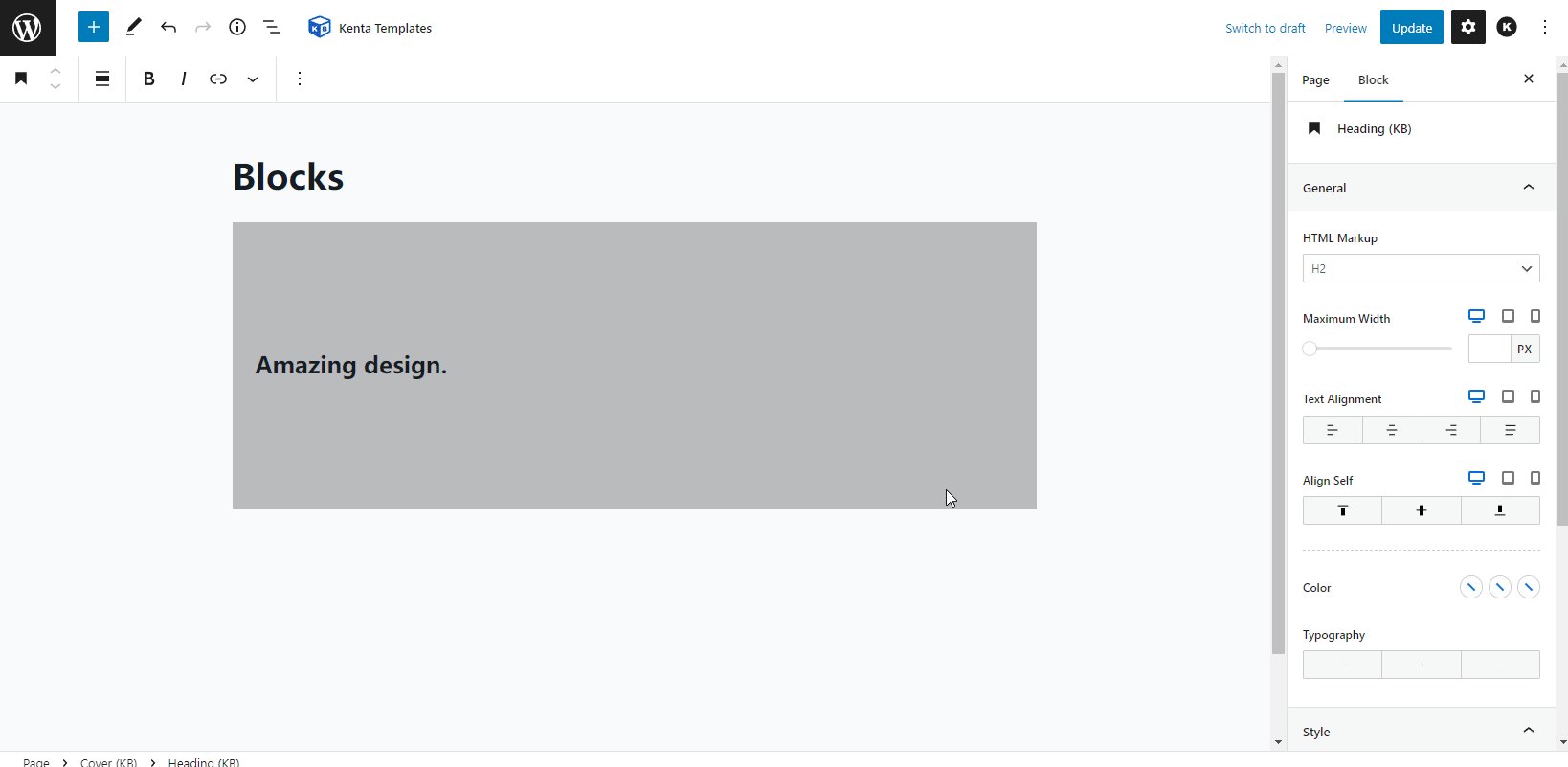
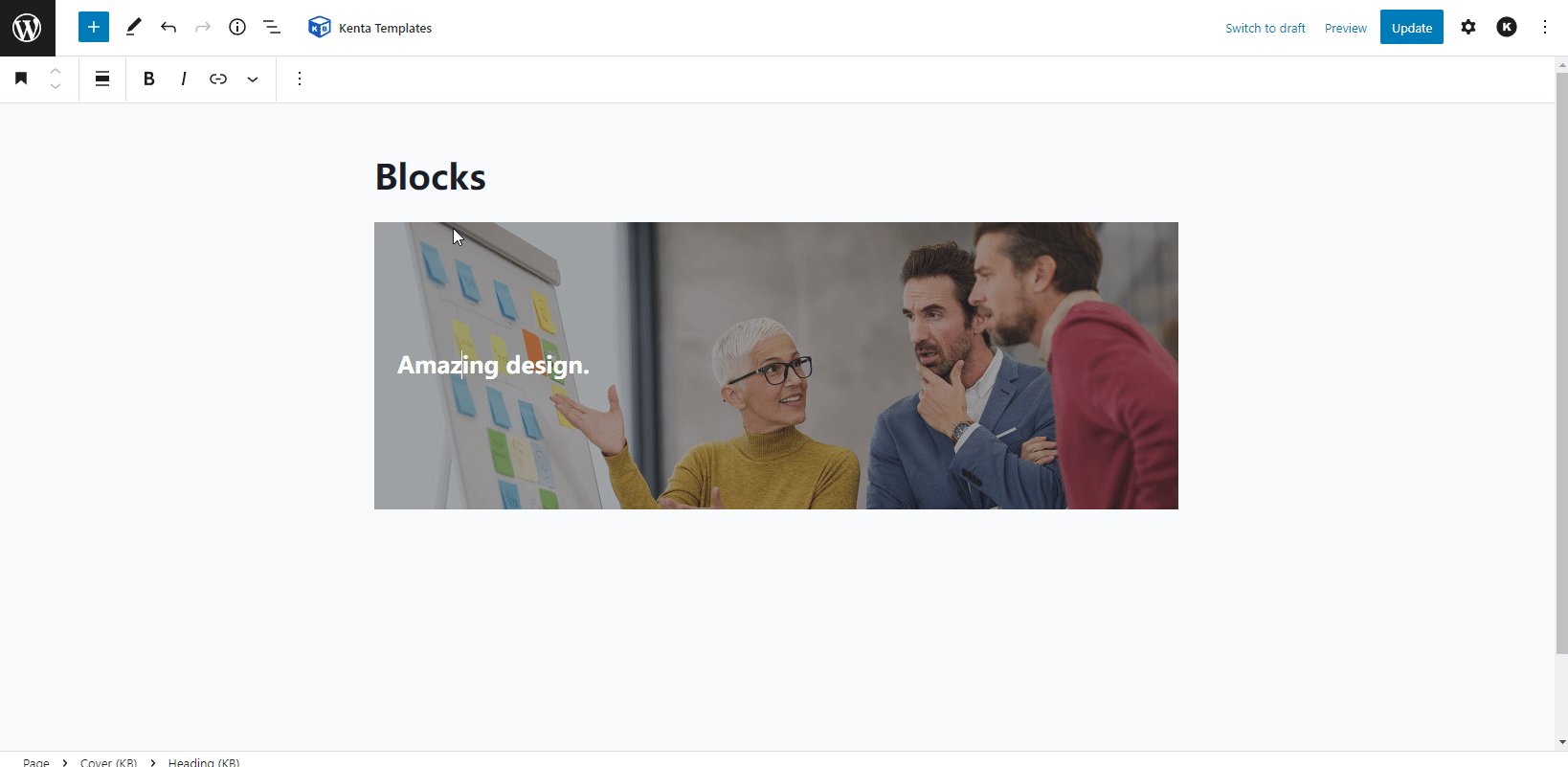
Create a cover with heading text

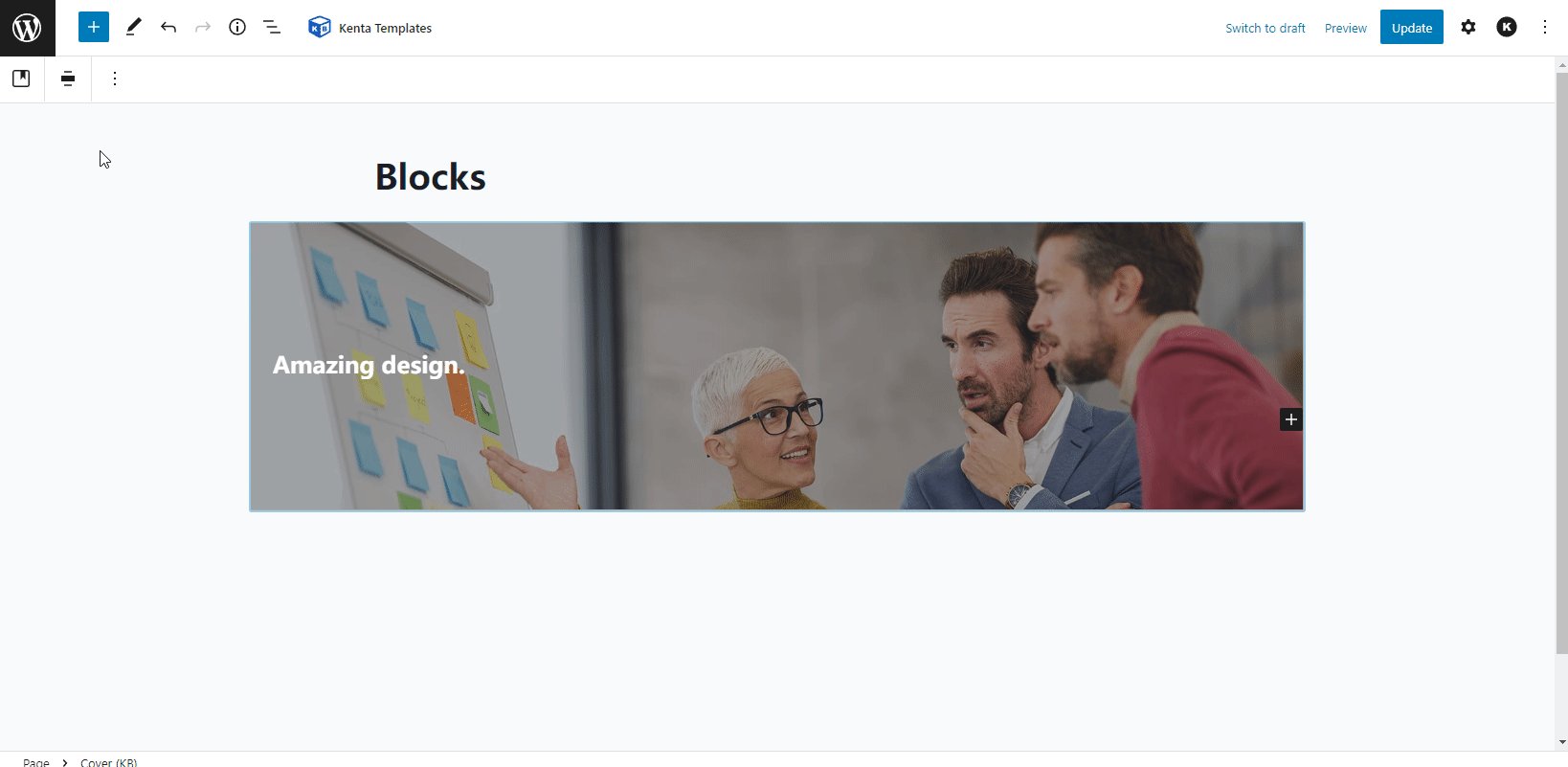
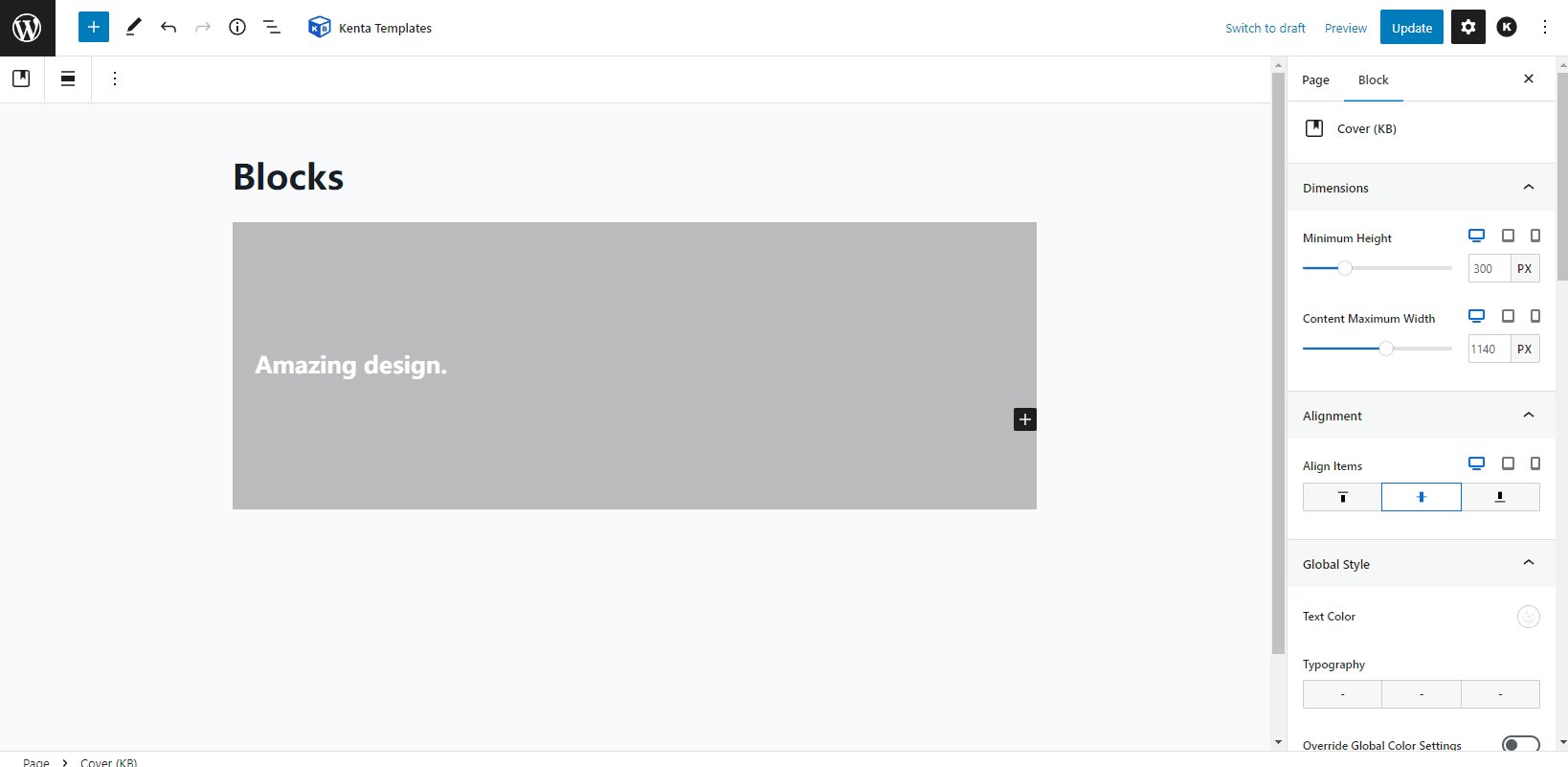
Cover alignment

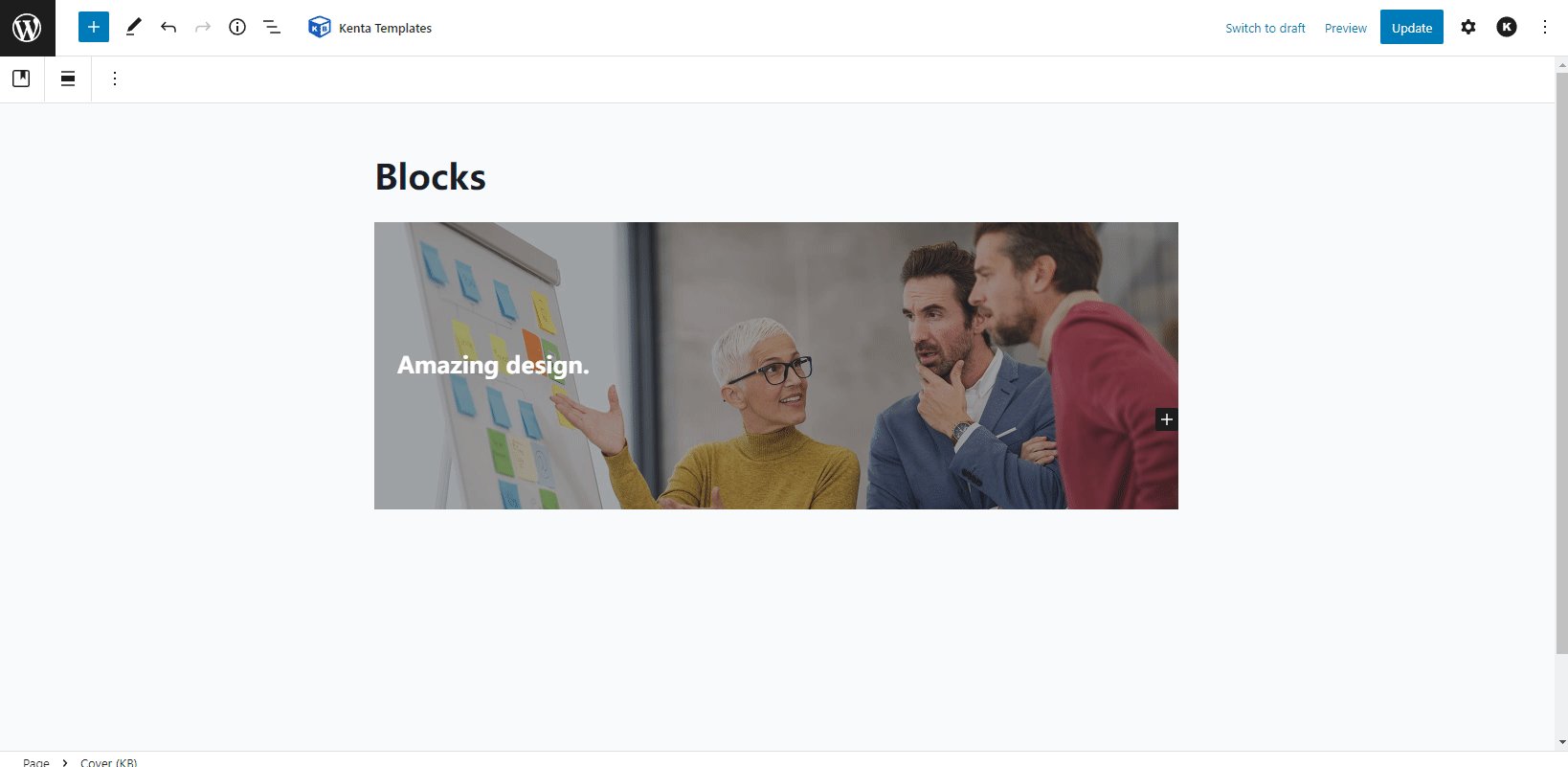
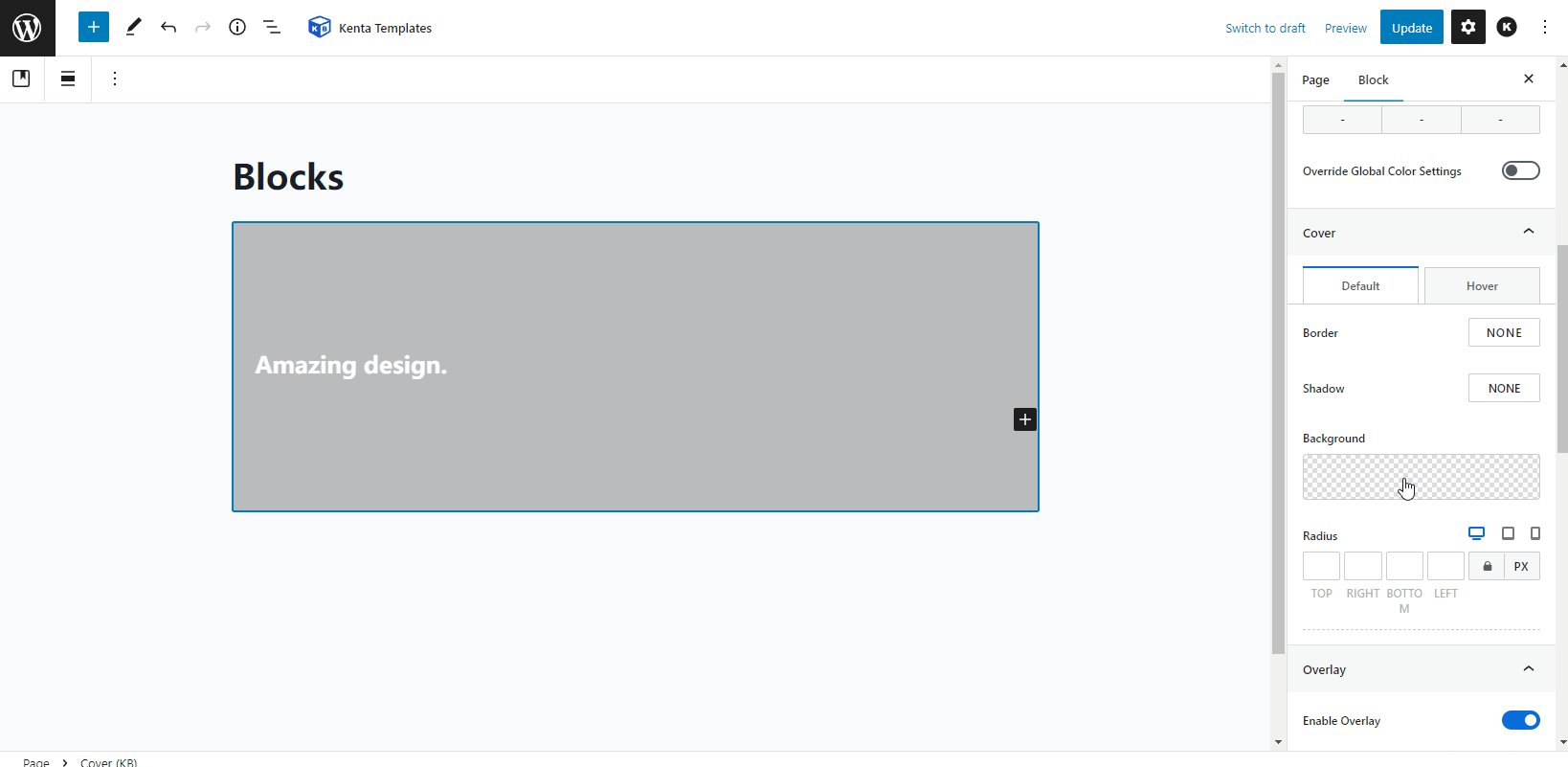
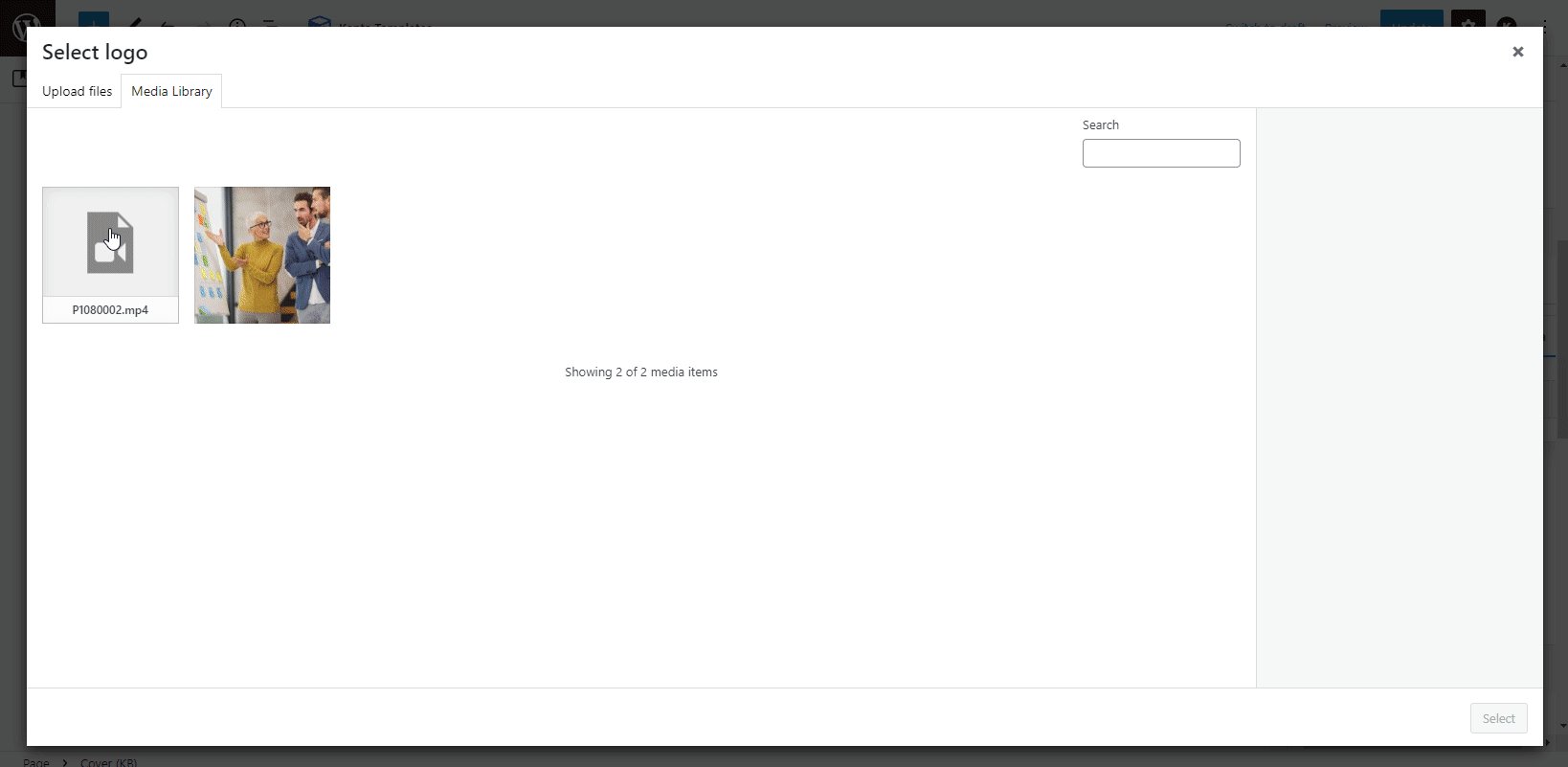
Using media as background
You can choose a picture or a video as the background of cover.

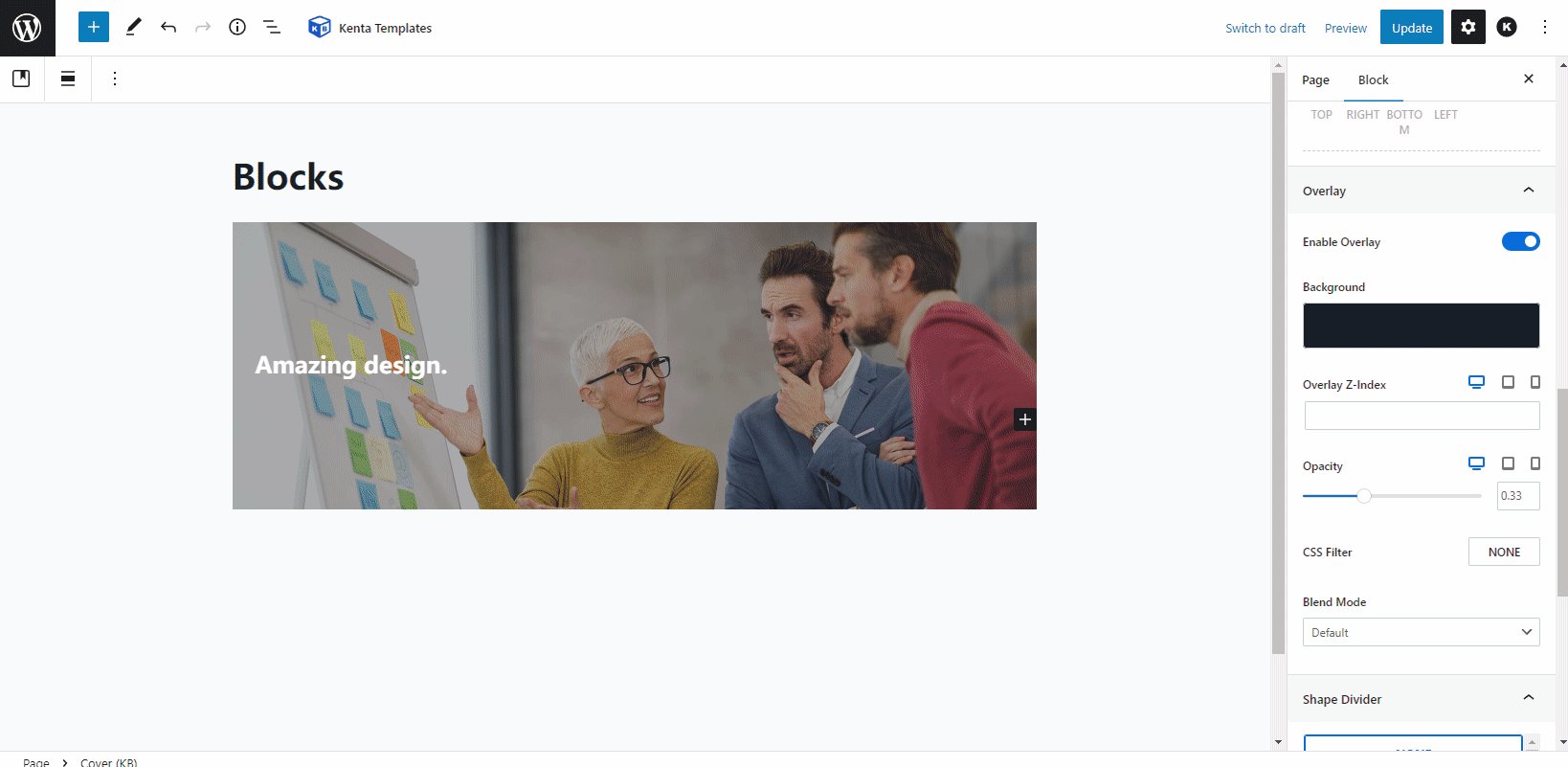
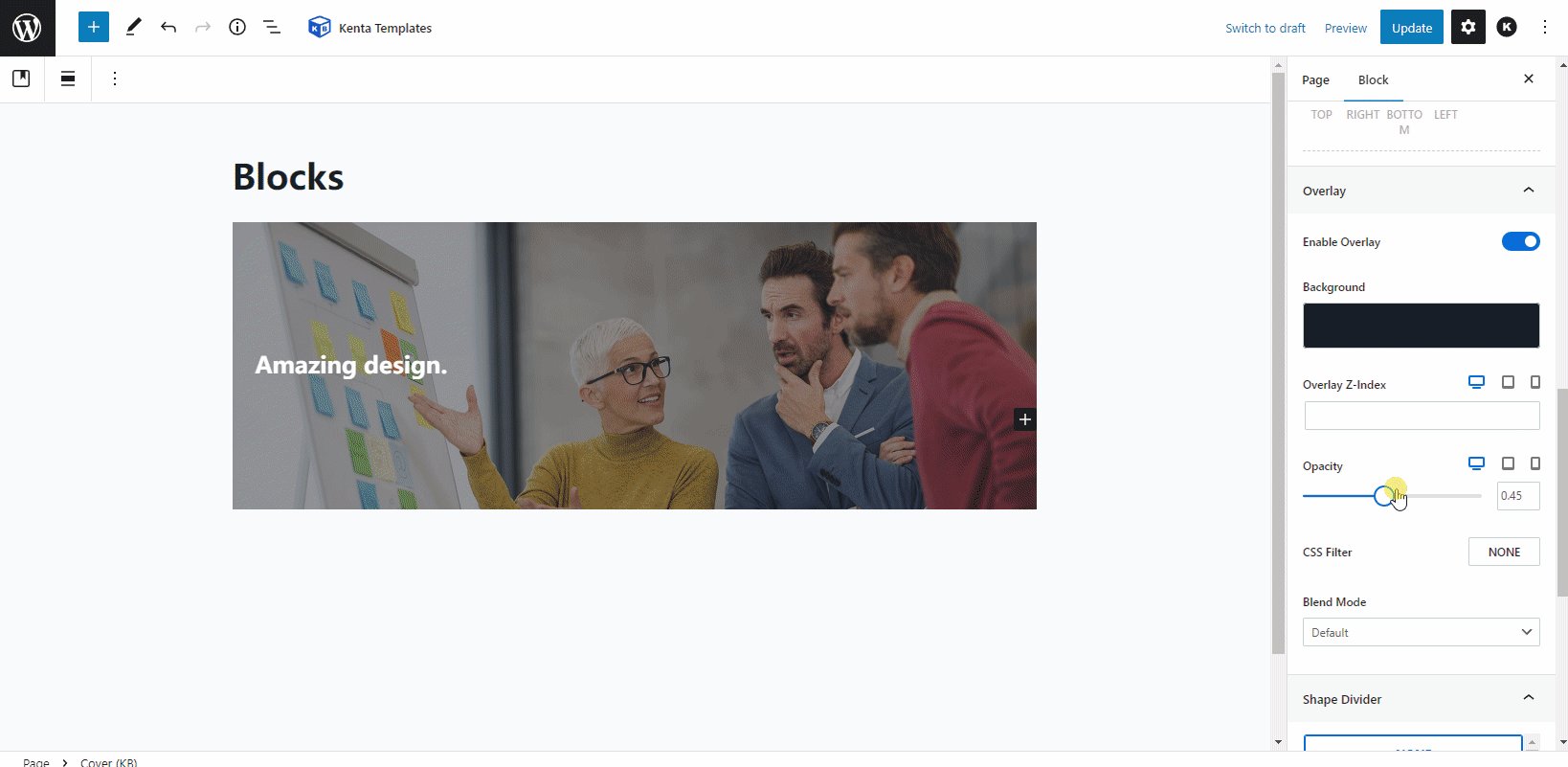
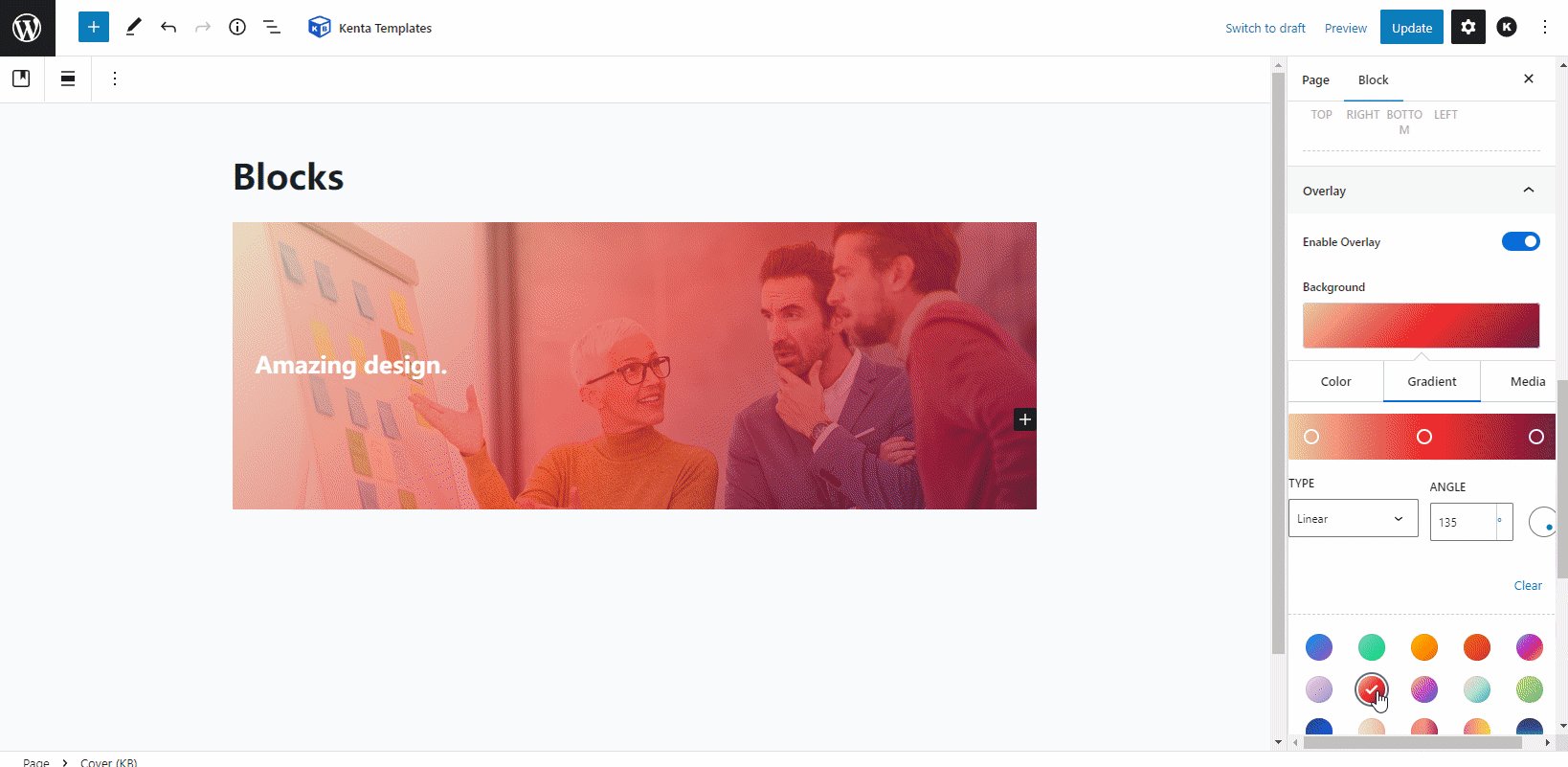
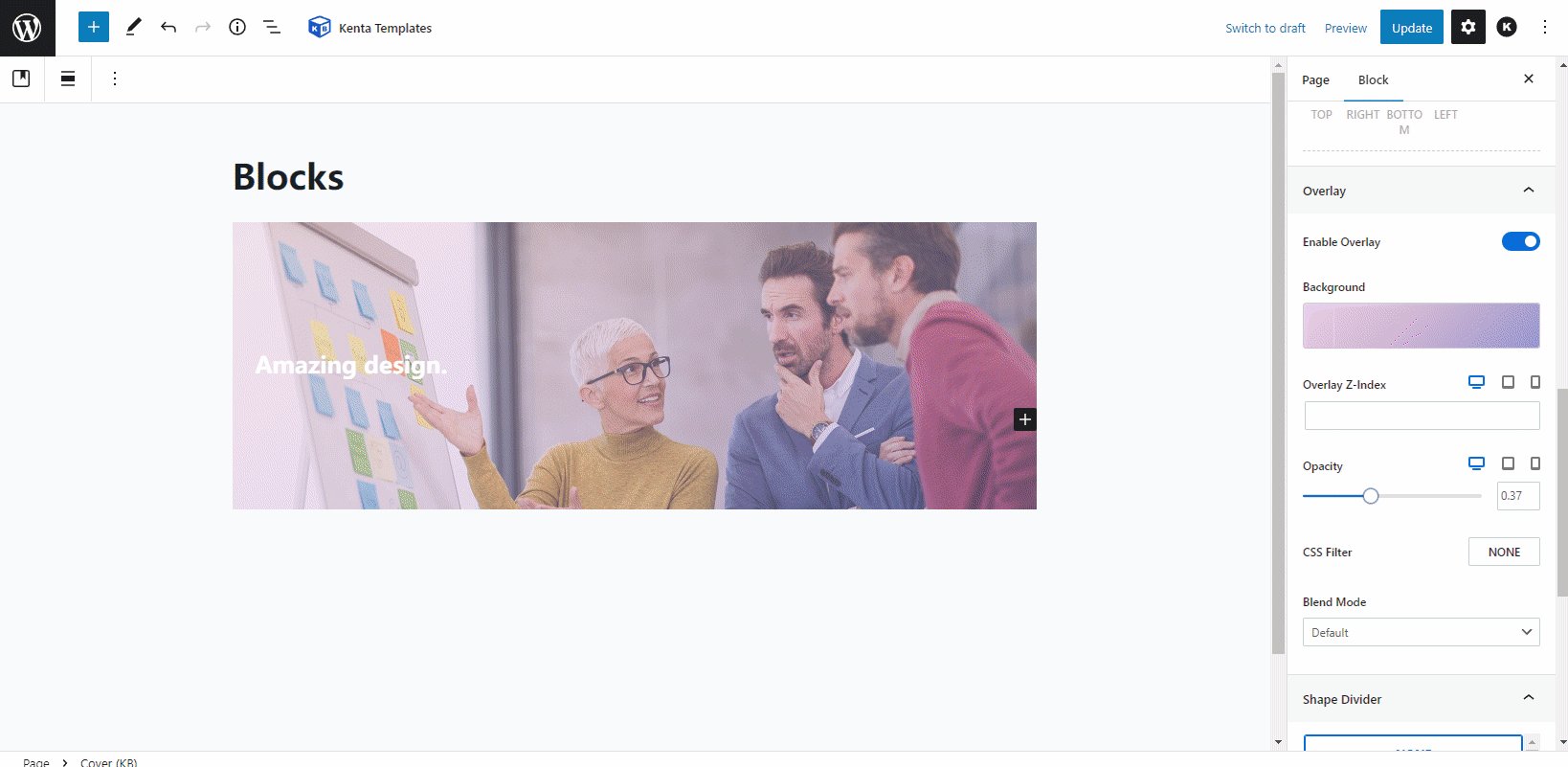
Using the Overlay
Overlay can make your content stand out more relative to the background. A nice Overlay can make your site’s header look thematically sharp.

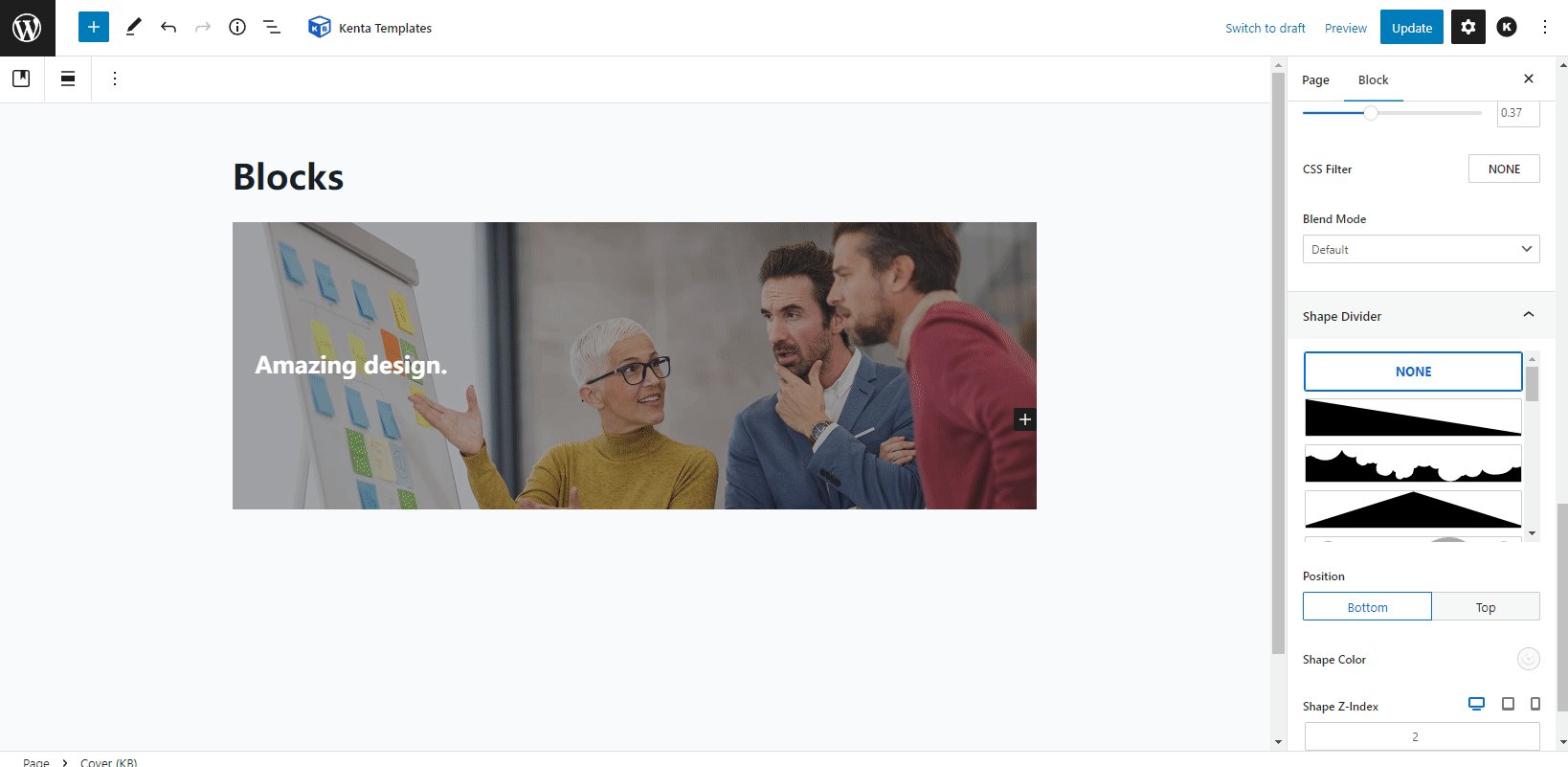
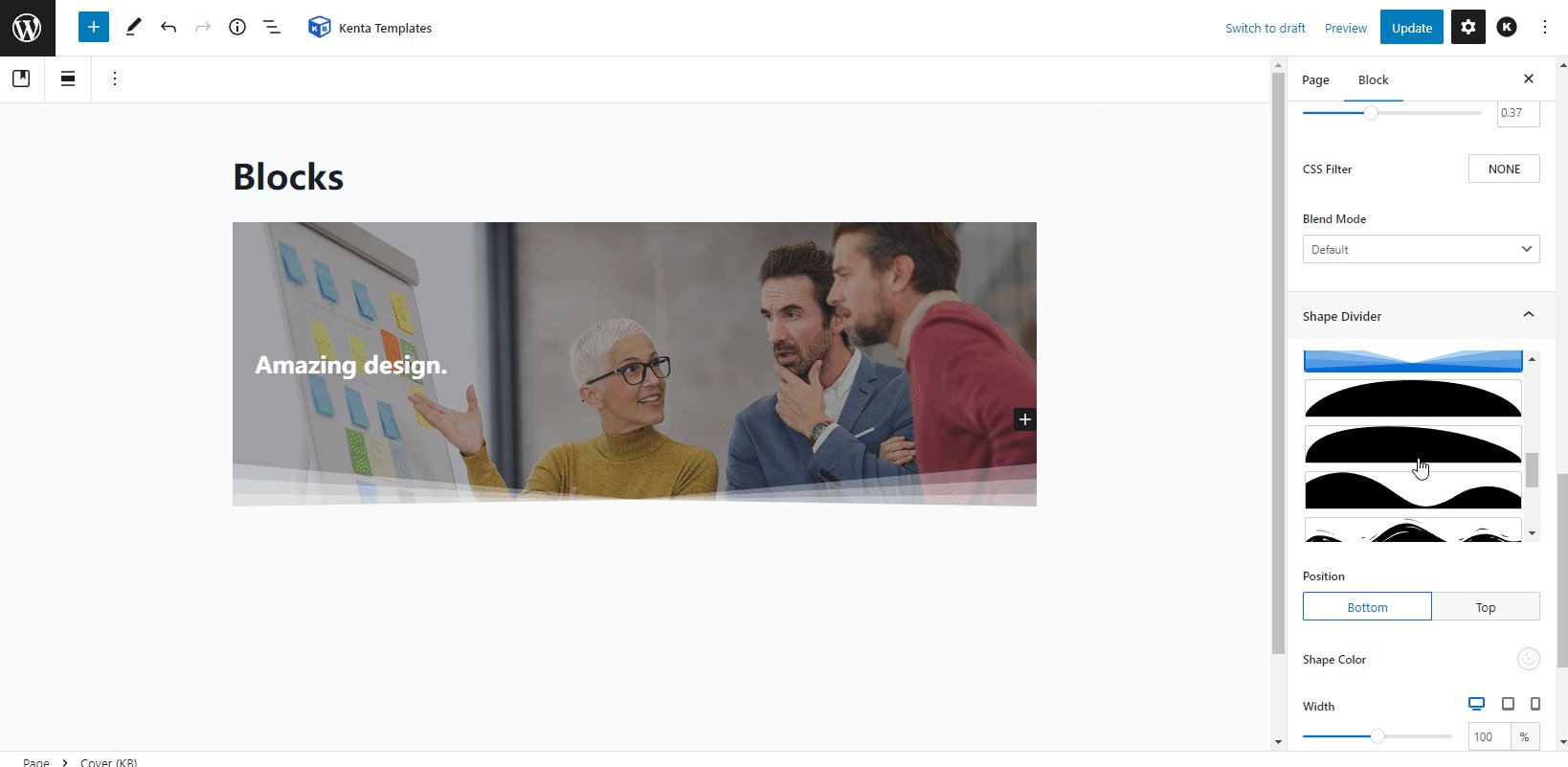
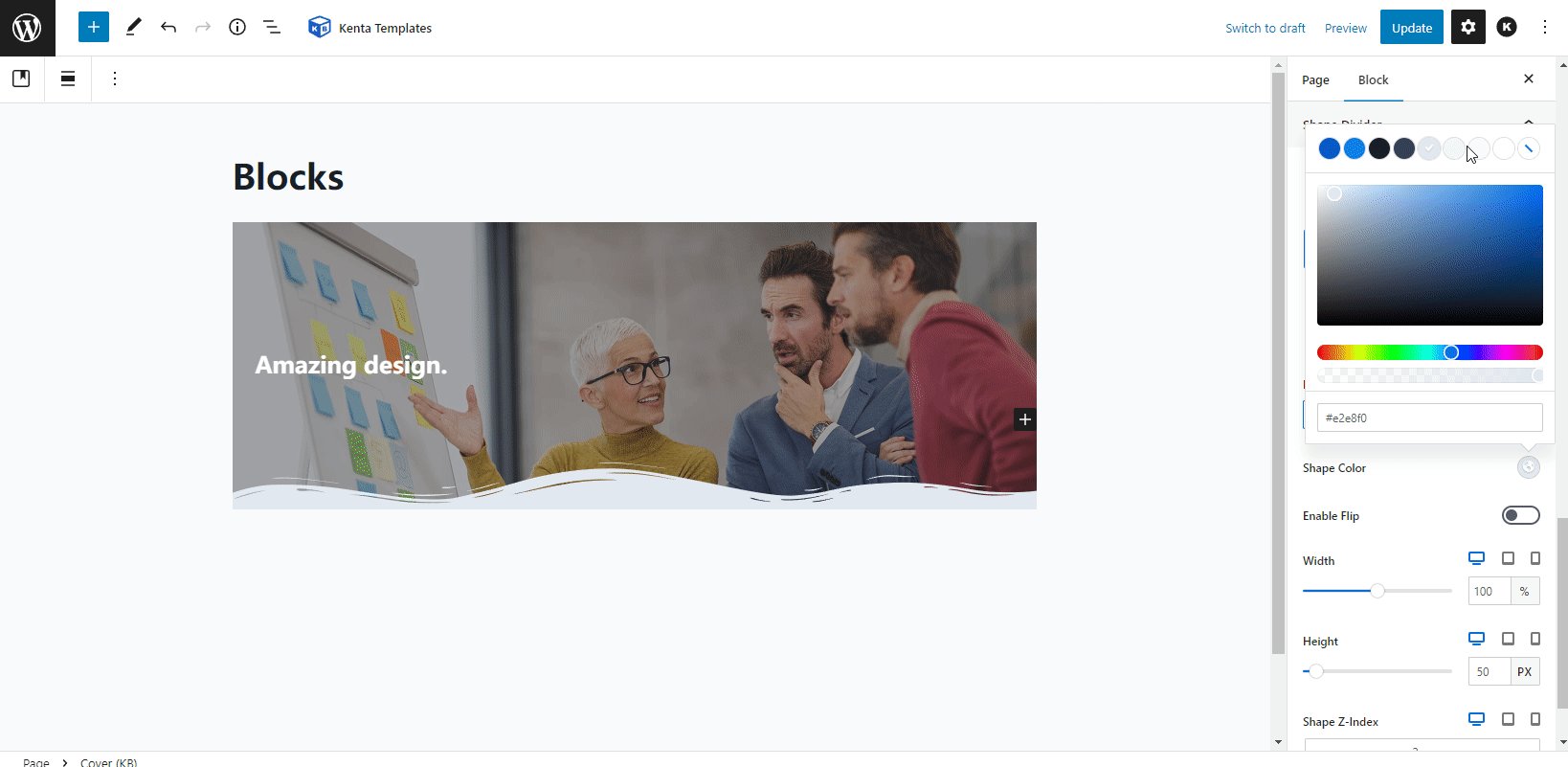
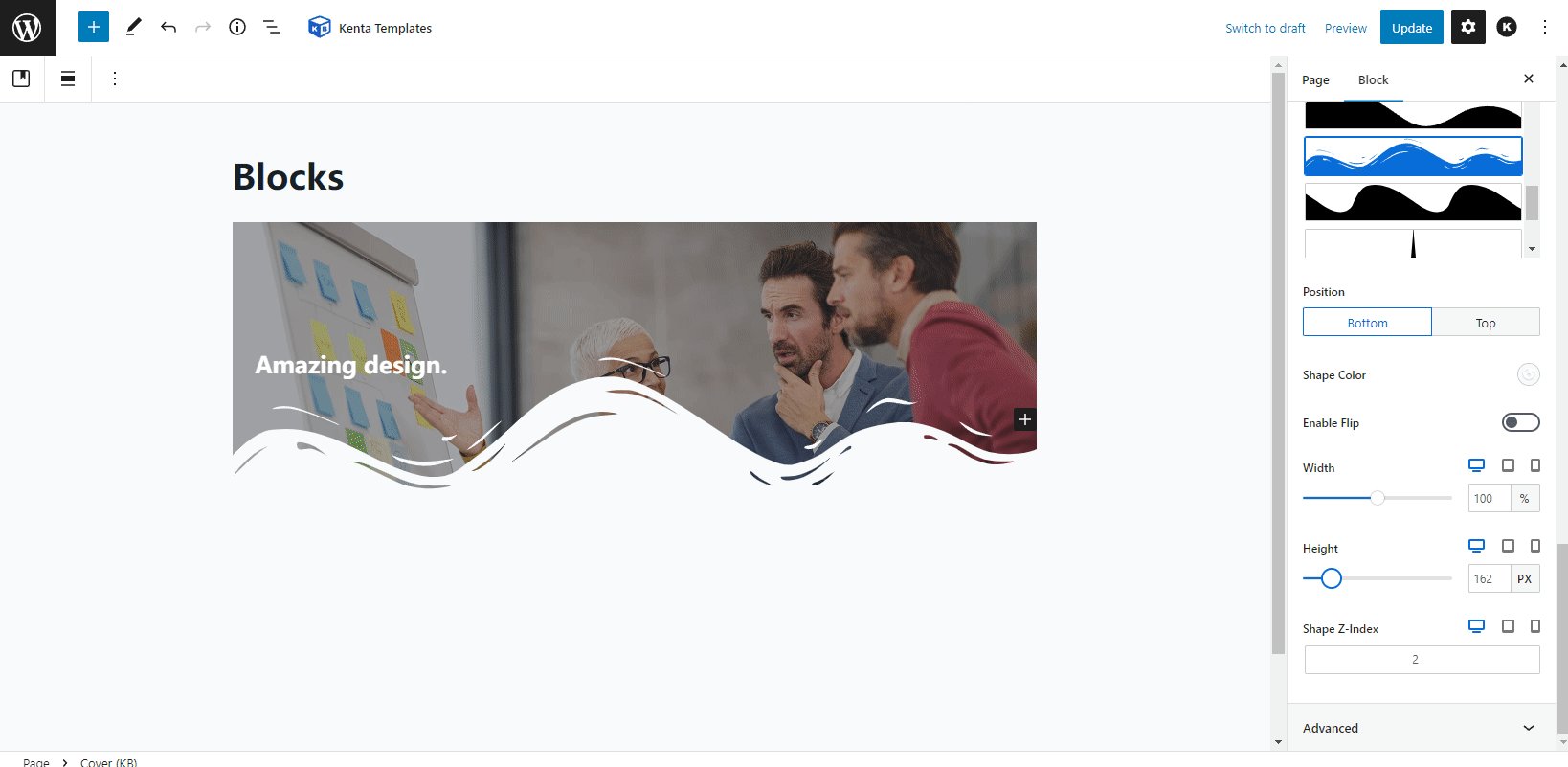
Using the shape divider
Shape divider creates a nice divide at the bottom or top of your Cover. It will make your site header look more eye-catching.