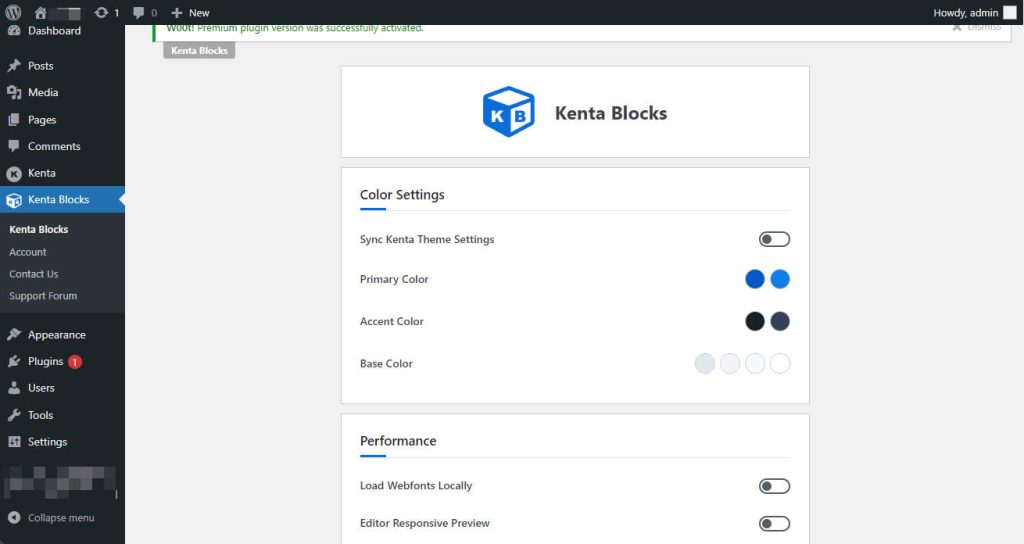
Once you have installed and activated the Kenta Blocks plugin, you can find the plugin’s settings screen in the Kenta Blocks menu of the WP dashboard.

Color Settings
The color settings will be applied to all blocks, including buttons, text, backgrounds, etc. While you can override these options in each block, the global settings will reduce a lot of duplication of work.
If you are using our Kenta theme, you will see an additional Sync Kenta Theme Settings option. Activate it and Kenta Blocks will sync the Kenta theme’s color settings. It help you to create a website with a consistent look and feel using Kenta themes.
You can read more details about Kenta theme custom colors here:
https://kentatheme.com/docs/kenta-theme/general-theme-options/colors/
Performance
When the Load Webfonts Locally option is enabled, all the Google fonts you use will be downloaded to your server and made available to users, this will speed up your website but also take up disk space, please choose according to your needs.
The Editor Responsive Preview option will enable responsive preview of changes in the editor, so you don’t have to save and go to the frontend to see each change. However, this option is currently being tested and in some cases it will not work well, so if you have problems with the preview, try turning it off.